W momencie, w którym uruchamiamy stronę e-commerce, to od naszej strony produktu zależy los naszej firmy. Albo będzie ona w stanie zamienić gości witryny w klientów, albo też nie. Wszyscy doskonale zdają sobie sprawę z tego, ze skuteczne strony produktowe są istotne dla sukcesu stron e-commerce.
Zacznijmy od początku, czyli od definicji dobrej strony produktu z punktu widzenia doświadczenia użytkownika (tzw. „user experience”). Jest to taka strona, która udostępnia informacje, gwarancje i daje osobie odwiedzającej motywację potrzebną, aby została naszym klientem. Ta definicja jest odmienna w różnych branżach i firmach. Dlatego, to do nas należy przetestowanie i znalezienie „złotego środka”, który będzie najbardziej odpowiadał naszej firmie.
Przedstawiamy 7 sposobów i przykładów, aby uzyskać więcej z naszych stron produktowych. Dzięki nim możliwe będzie odkrycie tego, co można na nich poprawić już teraz i tym samym polepszyć doświadczenia użytkowników w kontakcie z naszymi produktami.
WSKAZÓWKA 1 – POZBĄDŹ SIĘ BAŁAGANU
Często zdarza się, że firmy zaśmiecają swoje strony produktowe „gęstym” tekstem i nieistotnymi funkcjami. Ten bałagan może wynikać z tego, że nie wiemy, które elementy strony prowadzą do sprzedaży. A może być spowodowany brakiem zgody między właścicielami, co do tego, co jest istotne. Jednak to od nas zależy prostota na stronach produktowych. Oczywiście, czasami opinie, rekomendacje czy inne funkcje mają sens. Powinny jednak skłaniać do działania, które przyniesie kolejne sprzedaże.
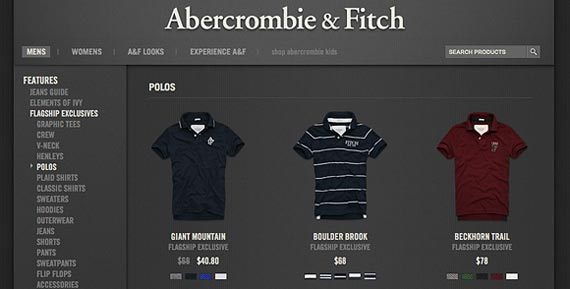
Dobrym przykładem jest tutaj strona Abercrombie&Fitch. Jest minimalistyczna i posiada bardzo dobrą przeglądarkę produktów, w której widoczne są tylko podstawowe elementy przeglądania. Także kolory na stronie sprzyjają łatwemu przeglądaniu.
WSKAZÓWKA 2 – JASNE WYZWANIE DO DZIAŁANIA
Przyciski „dodaj do koszyka” i „realizuj zamówienie” powinny być wyraźne, spójne i bardzo widoczne. Co ważne, te wezwania do działania powinny być wyrażone pod postacią przycisków, a nie np: linków tekstowych albo innych niestandardowych linków. W przeciwnym razie, mogą one niepotrzebnie wywołać niejasności, w najgorszym z możliwych momentów, czyli przy zakupie.
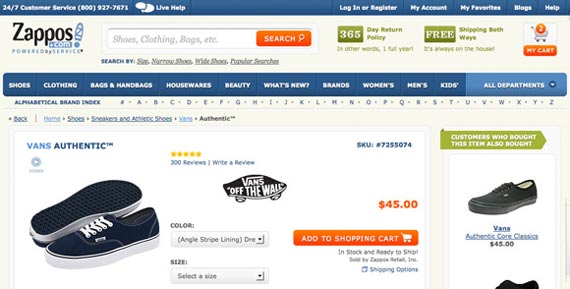
Wyraźne wezwania do działania, które wyróżniają się od innych elementów strony, posiada Zappos. Firma wykorzystuje jasny pomarańczowy kolor, który wyraźnie odróżnia call-to-action i inne ważne informacje (cena, koszyk na zakupy).
WSKAZÓWKA 3 – MYŚL SZYBKO
Strony produktowe muszą być żywe i elastyczne. Obciążenia stron mogą zniszczyć zaufanie i powodować zniecierpliwienie użytkowników. Dlatego, powinniśmy pozbyć się przesadnie zaprojektowanych stron. Szczególnie, jeśli osoby odwiedzające chcą szybko załadować stronę i jeszcze szybciej wykonać określone działanie.
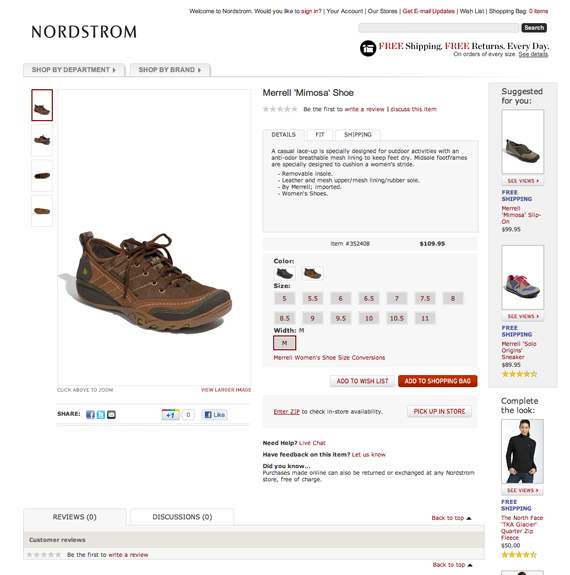
Nordstrom stanowi przykład witryny, która wzięła poważnie dobrą praktykę dotyczącą szybkości strony produktu. Ze względu na ekonomiczne wykorzystanie stylów CSS dla tła i elementów graficznych, strony marki ładują się bardzo szybko.
WSKAZÓWKA 4 – ŚWIETNE ZDJĘCIA PRODUKTÓW
Zdjęcia produktów, szczególnie w przypadku przedmiotów fizycznych, tj. odzież, gadżety i artykuły do domu, mają zasadnicze znaczenie w budowaniu zaufania i przekazywaniu odbiorcom informacji, że rozumiemy to, co rzeczywiście kupują. Dlatego warto zainwestować w dobre zdjęcia z przodu, podkreślić i zapewnić dostęp do wielu różnych widoków przedmiotu oraz zdjęć w interfejsie użytkownika (UI).
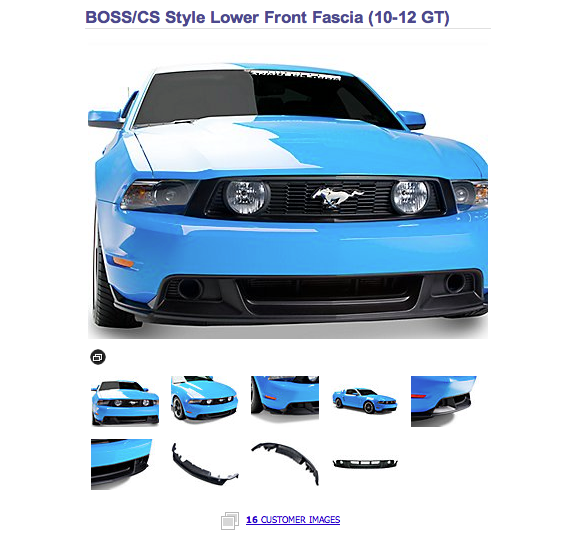
American Muscle jest doskonałym przykładem właściwego wykorzystania wyobraźni w kontekście produktu. Posiada wielką kolekcję zdjęć z każdej perspektywy, w środku i na zewnątrz auta, do niemal każdego produktu. Pozwala klientom przesłać swoje zdjęcia, często zdecydowanie lepsze od tych korporacyjnych.
WSKAZÓWKA 5 – ZWIĘZŁA KOPIA
Istotne kwestią na stronach produktowych jest kopia. Warto upewnić się jest na najwyższym poziomie i pomaga podjąć decyzję potencjalnym klientom. Powinna zawierać cenę, informacje i opcje dotyczące wysyłki, dostępność, wymiary/kolory, opis materiału itp. Kopia powinna podkreślać najważniejsze punkty i zarazem być zwięzła. Założeniem jest tutaj dostarczenie odwiedzającym skrótu, który pozwoli im szybko przeczytać o produkcie.
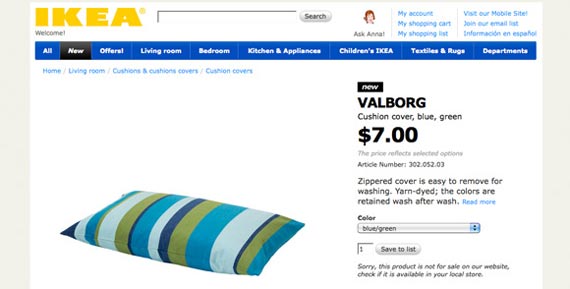
Na przykład tak, jak zrobiła to Ikea. Wykorzystała ładną topografię oraz przy użyciu informacji i opisów, krótko przedstawiła przedmioty. Zaś dla użytkowników, którzy chcieliby dowiedzieć się więcej o danym produkcie, zamieściła link „czytaj więcej”.
WSKAZÓWKA 6 – ZBUDUJ ZAUFANIE KLIENTÓW
Ważnym elementem naszej strony produktowej powinno stać się budowanie zaufania i zmniejszenie lęku klientów. Możemy osiągnąć to poprzez komunikowanie jakości produktu, jego rozmiaru, zasad reklamacji czy poprzez zaangażowaną obsługę klienta. Dzięki temu, osoby odwiedzające naszą stronę będą mogły w komfortowy sposób dokonać od nas zakupu.
Istotne jest także zapewnienie na stronie recenzji produktów i referencji od klientów, którzy dokonali od nas zakupu oraz odpowiednia powierzchni na opisy w widocznym miejscu. Dodawanie większej liczby sygnałów społecznych, które odwołują się do doświadczenia użytkownika, przekazuje mu informacje, że dokonując zakupu nie jest sam.
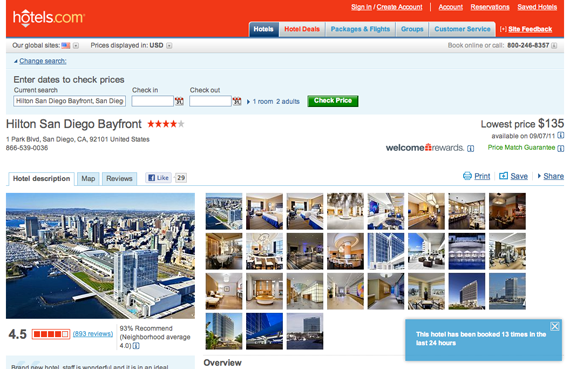
Właśnie taką dynamikę społeczna pokazuje Hotels.com. Na ich stronie można zobaczyć, ile razy w ciągu 24 godzin dany hotel został zarezerwowany. Taki dowód społeczny tworzy zaufanie. Jest to cenne także dlatego, że kreuje poczucie pilności, które podpowiada użytkownikom, że powinni teraz działać, gdyż zostało tylko x dostępnych pokoi.
WSKAZÓWKA 7 – DOSTARCZ RÓŻNE OPCJE
Niedokończone zakupy nie są rezultatem, jaki chcemy osiągnąć podczas wizyty na naszej stronie produktowej. Co zrobić, jeśli odwiedzający naszą stronę chciałby kupić cyfrową ramkę na zdjęcia, która posiada akumulator albo 16GB zamiast 8GB? Powinniśmy umożliwić mu zakupienie przedmiotów związanych z produktem, który chce kupić, umieszczonych w łatwym do zlokalizowania miejscu. Dzięki temu, więcej osób zakończy swoje zakupy.
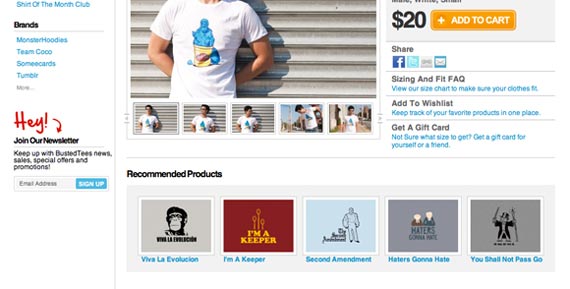
BustedTees prezentuje swoim klientom, którzy kupują koszulki, różne inne opcje. Strona posiada sekcję z rekomendacjami, znajdującą się poniżej indywidualnej zawartości, którą oglądamy. Powiązane ze sobą stylem t-shirty zazwyczaj należą do tej samej linii.
UWAGA: To, co dobrze funkcjonuje w przypadku powyższych stron internetowych, nie musi dobrze działać w naszych. Dlatego najpierw powinniśmy przetestować różne możliwości i funkcje, aby ustalić to, co będzie działało najlepiej w przypadku naszej firmy.
PODUMOWANIE
Strony produktowe rozstrzygają o powodzeniu albo klęsce naszej strony internetowej. To od nas zależy, w jaki sposób tworzone jest doświadczenie użytkowników, którzy potem mogą stać się naszymi klientami. Eksperymentując i testując powyższe wskazówki, będziemy potrafili zidentyfikować główne czynniki konwersji na stronach produktowych naszej witryny.
Jeśli macie więcej takich wskazówek albo przykładów stron, które mają świetne strony produktowe, koniecznie dajcie nam o tym znać!