Dobrze zaprojektowana strona landingowa może znacznie zwiększyć liczbę konwersji dla PPC czy kampanii e-mail marketingowych. Zamiast kierowania odwiedzających do naszej ogólnej strony internetowej (gdzie mogą mieć trudności ze znalezieniem tego, czego szukają), możemy poprowadzić ich do specjalnie zaprojektowanej strony landingowej, która przekieruje ich dokładnie w to miejsce, do którego chcemy ich doprowadzić.
Stworzenie skutecznych stron landingowych nie jest tym samym, co stworzenia udanej strony internetowej czy newslettera. Istnieją pewne wytyczne, których powinniśmy przestrzegać, aby zmaksymalizować sukces naszej strony.
Jaki jest cel strony landingowej?
Strony landingowe, podobnie jak inne elementy marketingu onlline, potrzebują celów. Bez konkretnych, szczegółowych celów, nie ma sposobu, aby stworzyć skuteczną stronę. Zanim rozpoczniemy projektowanie strony, powinniśmy znać jej cel.
Potrzebujemy również konkretnych oczekiwań, co do naszej strony landingowej, dzięki którym zmierzymy ich sukces. Oczekiwania te mogą opierać się na wcześniejszych doświadczeniach, niepotwierdzonych dowodach lub po prostu na naszych życzeniach. Dobrze jest jednak mieć określoną liczbę oczekiwań, żeby później porównać swoje wyniki. Może to być całkowita liczba konwersji albo liczba osób, która ich dokonała na naszej stronie lub inny pomiar, oparty na naszych celach.
Jasne wezwanie do działania
Kiedy już wiemy, jakie są nasze cele na stronie, musimy wymyślić jasne wyzwanie do działania. Jest to najprawdopodobniej najważniejszy element każdej strony landingowej. Nasze call-to-action powinno być wyraźnie związane z naszym celem, a zarazem powinno być wspierane przez wszystko, co znajduje się na stronie landingowej (od nagłówka, treści, do zdjęć i ogólnego układu).
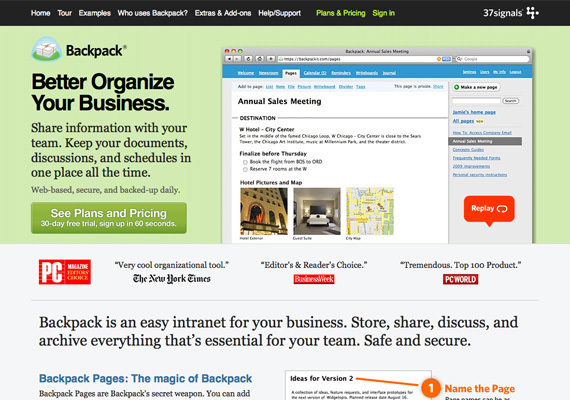
Strona landingowa Backpack ma bardzo jasne wezwanie do działania. Zamiast przejścia bezpośrednio do rejestracji,wybrali dostarczenie pierwszym odwiedzającym więcej informacji dotyczących planów i ceny.
Proste jest najlepsze
Strony landingowe w porównaniu do wielu innych projektów stron internetowych muszą być znacznie bardziej uproszczone. A to dlatego, że mają bardzo konkretne cele i nie powinny zawierać żadnych zbędnych informacji, które mogłyby odwrócić uwagę odwiedzających i zapobiec ich konwersji.
Jasna i zwięzła treść
Treść na stronie powinna być przejrzysta i zwięzła, a także przekonywująca. Strony landingowe nie są miejscem, gdzie pokazuje się kreatywność, chyba że jest ona jasna, zwięzła i przekonywująca. Jednak, lepiej jest zostawić ją na swojego bloga.
Całkiem bezpieczne jest założenie, że większość ludzi, którzy odwiedzają naszą stronę landingową są już zainteresowani tym, co mamy do przekazania, ponieważ znaleźli się na stronie klikając z reklamy PPC lub e-maila. Ale tylko dlatego, że są zainteresowani w momencie pojawienia się na stronie, nie oznacza, że jeśli nie przejdziemy do sedna sprawy, to nadal utrzymają swoje zainteresowanie.
Każde pojedyncze zdanie i słowo na stronie landingowej powinno służyć jakiemuś celowi, a ten cel powinien wspierać nasze wezwanie do działania. Jeśli tak nie jest, to musimy usunąć niepotrzebną treść. Chodzi o to, żeby w kilku słowach przekazać osobom odwiedzającym to, co chcą wiedzieć i zachęcić ich, aby tak szybko jak to możliwe, odpowiedzieli na nasze wezwane do działania.
Strona landingowa VideoWizard posiada prosty dizajn z wyraźną treścią, która ma określone cele.
Pytania wyłącznie o istotne rzeczy
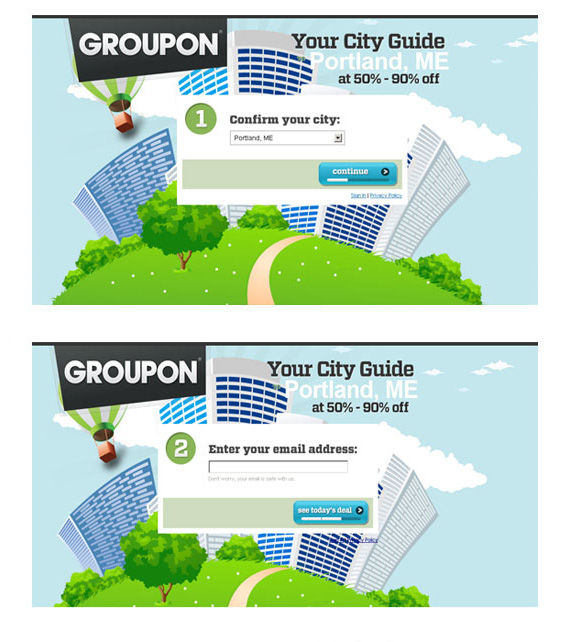
Jeśli nasza strona landingowa posiada formularz, to powinien on pytać tylko o najważniejsze informacje. Jeśli zależy nam na tym, żeby goście zapisali się do newslettera na naszej stronie, to upewnijmy się, że pytamy ich tylko o adres e-mail. Większe wymagania zmniejszają tylko szansę na ukończenie i wysłanie formularza.
Jeśli w sytuacji zakupowej, prosimy użytkowników o podanie informacji, to powinniśmy to możliwie jak najbardziej uprościć. Wystarczy zapytać o najważniejsze rzeczy: informacje o płatności i wysyłce. Na koniec, przed złożeniem zamówienia, powinno pojawić się potwierdzenie na ekranie. Z uzyskaniem dodatkowych informacji powinniśmy poczekać do momentu, kiedy zamówienie zostanie złożone. Najważniejsza jest tutaj zwięzłość.
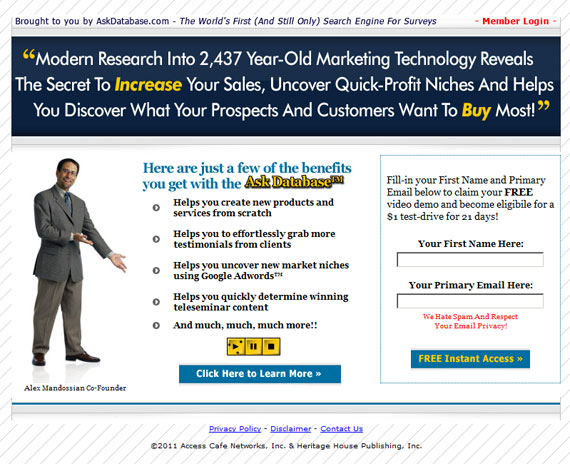
Poniższy formularz prosi o podanie nazwiska i adresu e-mail. Żadna z tych informacji nie może zniechęcić użytkowników do rejestracji.
Natomiast ten formularz ma zbyt wiele pól. Czy rzeczywiście potrzebna jest nazwa firmy czy numer telefonu? I czy nie byłoby lepiej poprosić o podanie imienia i nazwiska w jednym polu, zamiast w dwóch?
Uwagi dotyczące projektowania
Projekt naszej strony jest tak samo ważny jak jego treść. Dobry projekt wspiera wezwanie do działania, podczas gdy zły, odstrasza je. Dlatego też, w przypadku stron landinowych, mniej oznacza zdecydowanie więcej. Im prostsza jest nasza strona i jej dizajn, tym bardziej prawdopodobna jest konwersja.
Usunięcie elementów nawigacyjnych
Pierwszą zasadniczą różnicą pomiędzy normalnymi witrynami a stronami landingowymi jest to, że te drugie nie powinny posiadać nawigacji na stronie. Zamiast tego, jedynym klikalnym linkiem powinno być wezwanie do działania i ewentualnie link odnoszący do większej liczby informacji dla tych osób, które są niezdecydowane. Dobrym pomysłem jest także połączenie swojego loga z normalną stroną.
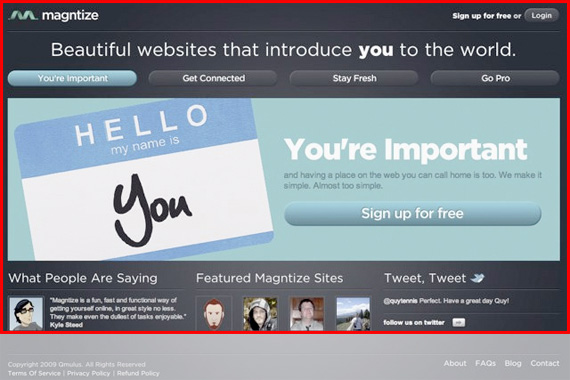
Ta strona pokazuje tylko istotne linki, bez zbędnej i niepowiązanej nawigacji.
Zapomnijmy o linkach do wszystkiego, które tylko zaśmiecają stronę i zwiększają prawdopodobieństwo, że osoby ją odwiedzające opuszczą stronę landingową (i ostatecznie, witrynę) bez konwersji.
Uproszczenie dizajnu strony
Nasza strona landingowa powinna być powtórzeniem projektu naszej normalnej strony internetowej. Chodzi tu o wzmocnienie marki. Można to osiągnąć za pomocą grafiki, ogólnego wyglądu i odczuć, schematu kolorów i wyboru czcionek.
Długa strona vs. seria stron
Istnieją spory, co do tego, czy lepiej jest zastosować jedną stronę wymagającą przewijania, czy też użytkownicy lepiej reagują na serie krótkich stron (czasami określane są jako ‘mini strony’).
Mini strony zazwyczaj mają wiele stron z krótką treścią, które kierują odwiedzających w procesie konwersji z jednego etapu do następnego. Zaletą jest przyzwyczajanie użytkowników do przechodzenia z jednej strony do następnej, co z psychologicznego punktu widzenia może pomóc im przyzwyczaić się do konwersji. Minusem mini stron jest to, że potrzebują dużo treści, aby jak najlepiej działać na rzecz konwersji.
Z drugiej strony, strony landingowe są doskonale dopasowane do treści, która jest krótsza. Zaletą jest tutaj to, że ładuje się je tylko raz. Może to być znaczącym czynnikiem dla firm należących do targetu, które mieszczą się na obszarach wiejskich lub w krajach rozwijających się, gdzie przepustowość i prędkość połączenie jest problemem. Minusem jest to, że duża ilość treści może stać się przytłaczająca, a jeśli strony nie są dobrze zaprojektowane, to mogą zacząć przypominać spam.
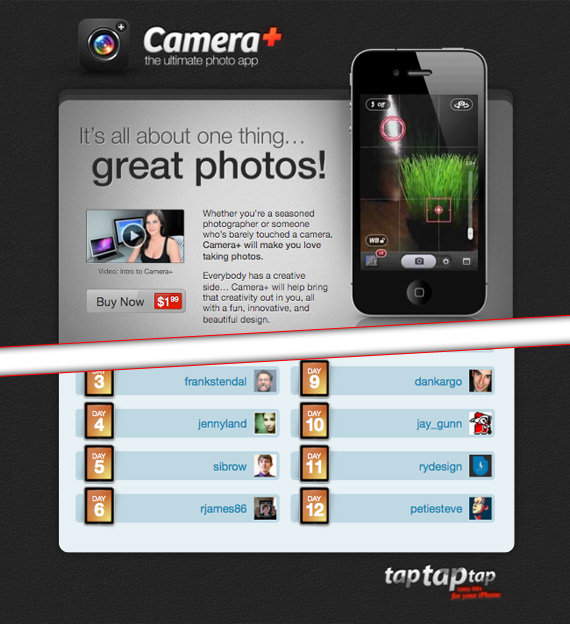
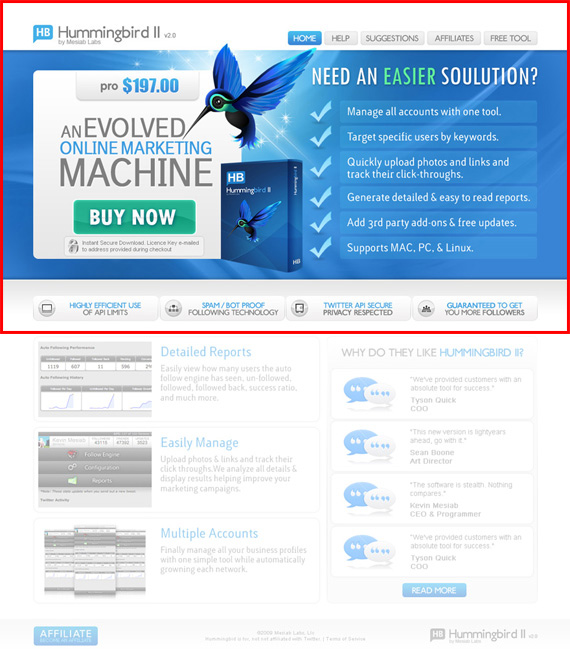
Strona landingowa CameraPlus jest dość długa i zawiera wszystkie potrzebne informacje dotyczące aplikacji (Zdjęcie powyżej jest podzielone, tak jak cała strona, która zawiera kilka tysięcy pikseli).
Dla porównania, ta strona ledwie wypełnia cały ekran i korzysta z wielu kroków w celu zebrania informacji.
Uwaga na zgięcie strony
Wiele dyskusji poświęconych było znaczeniu zgięcia strony w projektowaniu stron internetowych. Strony landingowe należą do tego obszaru, gdzie jest to równie istotne. Dlatego, należy upewnić się, że nasze wezwanie do działania znajduje się w górnej części strony, gdzie użytkownik może na nie kliknąć bez konieczności przewijania strony.
Nie musi to oznaczać, że nasi odwiedzający nie będą przewijali strony na dół, aby przeczytać informacje, które się tam znajdują. Część z nich będzie gotowa do zakupu jak tylko pojawią się na naszej stronie landingowej albo przekona ich do tego e-mail/ link, który wysłaliśmy. Kolejny odsetek użytkowników dokona zakupu po kolejnej już wizycie na naszej stronie. Umieszczenie call-to-action w górnej części strony ułatwia wiele rzeczy wszystkim odwiedzającym.
Najważniejsze elementy nawigacyjne znajdują się powyżej zgięcia strony, podobnie jak wezwanie do działania.
Także tutaj, przycisk do rejestracji znajduje się znacznie powyżej zgięcia strony.
Wezwanie do działania poniżej zgięcia strony
Oczywiście, nie można zaniedbywać tych użytkowników, którzy przewijają stronę. Dlatego, powinniśmy upewnić się, że wezwania do działania pojawiają się na naszej stronie w regularnych odstępach czasu i są „przywiązane” do danej treści. Kiedy już użytkownicy zdecydują się na konwersję, to powinni mieć zapewnione minimalne przewijanie.
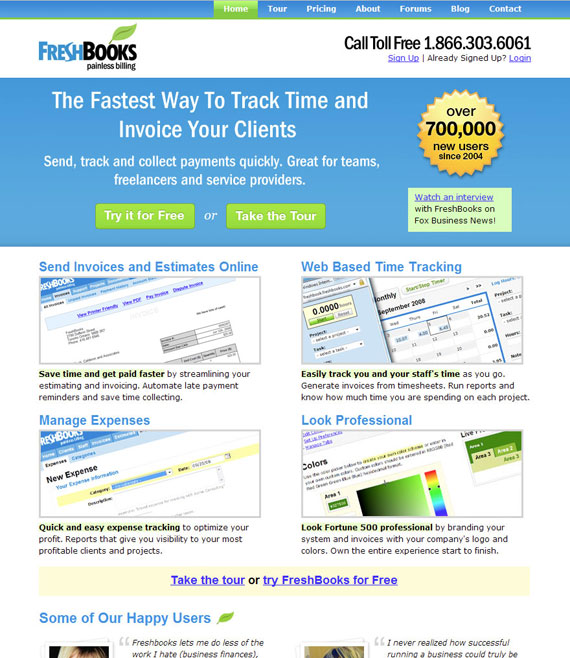
FreshBooks załącza bezpłatną wersję próbną lub wirtualną wycieczkę po całej stronie landingowej.
Minimalne zdjęcia i większe czcionki
Na stronie landingowej powinno znajdować się jedno, co najwyżej dwa zdjęcia. Chodzi o uniknięcie skomplikowania na stronie albo czegokolwiek, co osłabia wiadomość i wezwania do działania.
Dobrym pomysłem są także większe rozmiary czcionek. Oczywiście, nie powinniśmy przesadzić i umieścić wszystkiego w rozmiarach nagłówka. Idealna długość wiersza dla czytelności tekstu to 39 znaków. Tak więc, wystarczy odpowiednio dopasować do tego rozmiar czcionki i szerokość kolumn.
Topografia jest ważną częścią strony landingowej i minimalizuje potrzebę wykorzystania grafiki.
Wyśrodkowanie i jedna kolumna
Badania wykazały, że wyśrodkowanie i użycie jednej kolumny na stronie landingowej powodują najlepszą konwersję. Ciągle jest jednak wielu marketerów, którzy wybierają układ dwukolumnowy na stronie. Zanim zdecydujemy się na układ strony, powinniśmy przetestować obie wersje.
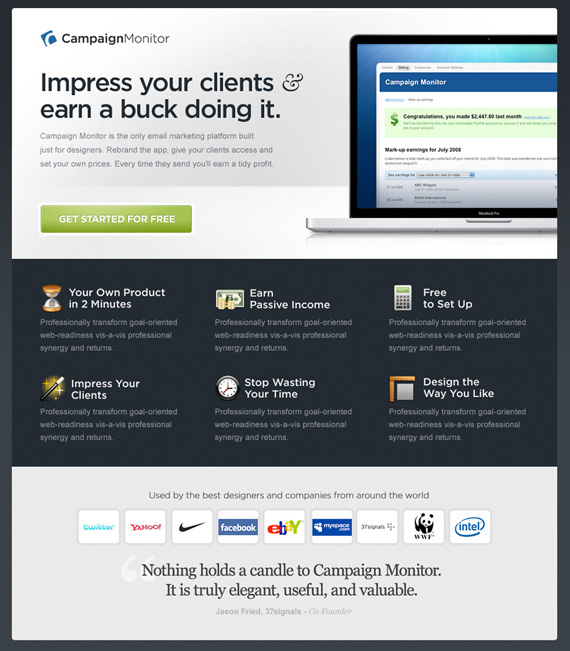
Poniższa strona jest świetnym przykładem obrazującym wyśrodkowanie strony, które bardzo dobrze wykorzystuje całą dostępną przestrzeń.
Dopasowanie wyglądu i stylu e-maila
Jeśli nasza strona landingowa jest związana z kampania e-mailową, to powinna ona odzwierciedlać wygląd i styl e-maili. Jeśli ich dizajn bardzo się różni, to odwiedzający stronę landingową mogą się zastanawiać, czy trafili na właściwą stronę. Najprostszym sposobem, aby to zrobić jest przeniesienie czcionki, obrazów i kolorów z wiadomości e-mail do strony landingowej.
Wykorzystanie dostępnych narzędzi
Jeśli nie chcemy skorzystać z pomocy projektanta stron internetowych, to istnieje wiele możliwości tworzenia stron landingowych bez wiedzy technicznej. Jedną z propozycji niewymagającą doświadczenia IT jest Unbounce. Serwis posiada sprawdzone szablony, które można dostosować (albo zaprojektować własną stronę całkowicie od podstaw) oraz zachęca atrakcyjnymi cenami (w tym darmowy plan dla stron o ograniczonym ruchu). Unbounce jest zintegrowany z Google Website Optimizerem pod względem testowania i Google Analytics przy śledzeniu ruchu.
Testowanie
Tworzenie skutecznych stron landingowych nie zalicza się do projektów z kategorii – jedna strona pasująca do wszystkiego. To co działa w przypadku jednej strony, może nie działać tak dobrze w przypadku innej. Znalezienie najbardziej efektywnego projektu strony wymaga w wielu przypadkach wielu prób i błędów. Ważne jest, aby przetestować różne wersje strony landingowej, aby znaleźć taką, która jest najlepsza dla danej sytuacji. Jeśli tego nie zrobimy, możemy stracić wiele potencjalnych możliwości konwersji.