Na samym początku w Internecie oba rodzaje oddziaływań, idealne i rzeczywiste, znacznie się między sobą różniły. Nie było zbyt wielu przeszkód dla użytkownika określonej nowości na stronie internetowej i nieograniczonych możliwości nowego oferowanego kanału. Poprzez rozwiązanie błędów projektowych, można było zwyczajnie podwoić swój współczynnik konwersji. Dzisiaj ten czas przeminął i użyteczność strony nie wystarczy, aby podnieść konwersję, a jednie może pomóc zmniejszyć współczynnik odrzuceń i utrzymać użytkowników na stronie. Dodatkowo, dzisiejsi użytkownicy Internetu są z natury niecierpliwi. Biorąc pod uwagę średni czas oczekiwania na załadowanie się strony przez jej opuszczeniem, to potrzebują na to 5 sekund.
Zauważył to jeden z największych guru użyteczności – Jakob Nielsen, mówiąc, że dzisiejszy użytkownik odszedł od nawigacji w menu, w stronę nerwowego skanowania strony internetowej, co zajmuje mu kilka sekund.
Najlepiej byłoby, gdybyśmy nie próbowali rozwiązywać problemów z użytecznością, a raczej opierając się na wrażeniach użytkownika strony internetowej, starali się wyodrębnić maksymalny potencjał naszych produktów. Ale jak to zrobić?
DOBRY PROJEST TO NIE TYLKO PROCES TWÓRCZY.
Dobry projektant i/lub architekt to osoba, która, aby stworzyć najlepszą pracę, stara się przeciwstawić swoje doznania z końcowym postrzeganiem użytkowników.
Na końcu i tak rezultat będzie opierał się na opinii ekspertów ds. UX, którzy będą starali się odgadnąć, co preferują użytkownicy. Dlatego też, oprócz dobrego procesu twórczego, konieczne jest stosowanie testów użytkownika. W ten sposób możemy połączyć sferę kreatywną z naukową.
CO ZOBIĆ PO TESTACH UŻYTKOWNIKA?
Przeprowadzenie tych testów przed pokazaniem wszystkim gotowej już witryny pozwoli nam uniknąć niepożądanych interakcji. Ale czy to wystarczy?
Odpowiedź brzmi nie. Faktyczni użytkownicy strony internetowej zachowują się zupełnie inaczej niż osoby badane. Wynika to z różnicy warunków i ograniczeń, takich jak: przeglądarka internetowa, łącze internetowe, cel wizyty, rozdzielczość ekranu etc.
Prowadzi to nas do wniosku, że kiedy strona już „żyje”, to musimy zbierać informacje wynikające z zachowań użytkowników. Dzięki temu będziemy mogli rozwiązywać problemy i nieustannie poprawiać relacje między użytkownikiem a interfejsem.
Aby spróbować określić ilościowo te problemy i zwiększyć użyteczność, dysponujemy dwoma rodzajami „broni”:
- Tradycyjne narzędzia analityczne ustalające indywidualne interakcje (Web Analytics).
- Narzędzia analityczne mierzące doświadczenia użytkowników, aby przetestować różne alternatywy w celu dokonania ulepszeń (Web Interaction Analytics).
POMIAR UŻYTECZNOŚCI ZA POMOCĄ NARZĘDZI ILOŚCIOWYCH
Aby zwiększyć interakcję z użytkownikiem naszej strony możemy wykorzystać trzy rodzaje narzędzi, które pomogą nam w ilościowy sposób zidentyfikować problemy z użytecznością.
Po pierwsze, musimy dowiedzieć się, co się stało i za pomocą Web Analytics, zidentyfikować obszary naszej strony odpowiadające za problemy (i jak te przeszkody wpływają na konwersję). Do takich narzędzi należą Google Analytics oraz SiteCatalyst.
Kiedy już zidentyfikujemy, w którą stronę powinniśmy skierować swoje wysiłki, musimy znaleźć możliwie najwięcej problemów z użytecznością w tym obszarze. W tym miejscy rozpoczyna swoje działanie Web Interaction Analytics. WIA pokazuje nam, gdzie nie klikają nasi użytkownicy, gdzie poruszają myszą, jak daleko przewijają stronę, jaka część strony jest wyświetlana, jak użytkownicy zachowują się podczas tego procesu etc. W skrócie, narzędzia te pozwalają nam obserwować unikalne zachowania indywidualnych użytkowników.
Możemy podsumować wykorzystanie tych narzędzi, podając najbardziej typowe problemy z użytecznością, które staramy się rozwiązać:
1) Słaba widoczność kluczowych elementów na stronie.
2) Interakcje użytkowników nie są zgodne z naszymi oczekiwaniami.
3) Użytkownicy nie podają prawidłowych danych na formularzach.
4) Zachowania użytkowników są nieprzewidywalne.
Wyróżniamy dwie kategorie narzędzi do analizy zachowań użytkowników: sprzęt (np: narzędzia do śledzenia gałek ocznych, tzw. ‘eye tracking’) i oprogramowanie (np: narzędzia do analizy zachowań, jak ClickTale). Skoncentrujemy się na drugiej grupie, która jest znacznie bardziej dostępna i niedroga.
Kiedy już wiemy, w jaki sposób użytkownicy oddziaływują i dlaczego wystąpiły problemy, możemy przejść do etapu budowania lepszej alternatywy.
Wyobraźmy sobie, że analityka internetowa wskazuje, że strona ma wysoki wskaźnik opuszczeń, a narzędzia WIA pokazują, że użytkownicy nie widzą przycisku „call-to-action”, zachęcającego do zakupu. Jest to sytuacja, w której powinniśmy zbudować alternatywną stronę z bardziej widocznym przyciskiem. Czy jest to wystarczające i oznacza koniec naszych działań?
Zdecydowanie nie. Jeśli zwyczajnie zastąpimy stronę inną, to nie będziemy mogli określić, czy nowa strona wpłynęła na niski wskaźnik porzuceń albo czy jest kolejnym czynnikiem wpływającym na wyniki (kampanię, błąd techniczny itd.).
Co zatem możemy zrobić?
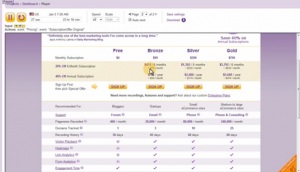
Powinniśmy użyć narzędzi internetowych do testowania (nie należy mylić z testami użytkownika), takich jak: A/B albo testowanie wielowymiarowe. Metoda jest dosyć prosta. Zarówno oryginalna strona, jak i ta alternatywna żyją, a platforma testująca wysyła losowo próbki użytkowników do którejś z tych stron w celu analizy poprzez bezpośrednią konfrontację. Przykładami takich narzędzi są: Google Website Optimizer, Optimizely i Test&Target.
NARZĘDZIA DO POMIARU INTERAKCJI UŻYTKOWNIKÓW
Jak korzystać z narzędzi WIA, aby rozwiązać poniższe problemy z użytecznością:
1) Słaba widoczność kluczowych elementów na stronie.
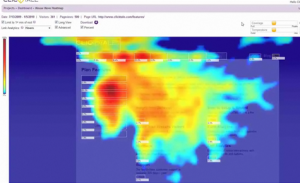
Możemy przeprowadzić analizę przewijania strony, aby ustalić, czy jakiś obszar albo element strony jest widoczny. Dokonamy tego wyświetlając odległość, jaką użytkownicy przewijali w dół. Na poniższych screenach ekranu obszary czerwone to te, które były bardziej oglądane przez użytkowników.
Następnie, używając tego samego schematu kolorów, możemy uzupełnić tą analizę o pomiar ilości czasu spędzonego w każdym z tych zaznaczonych obszarów strony.
2) Interakcje użytkowników nie są zgodne z naszymi oczekiwaniami.
Aby zobaczyć działania użytkowników i porównać je z naszymi oczekiwaniami, a także kliknięcia, linki lub zwykły tekst, istnieją tzw. ‘heatmaps’ (mapy cieplne). Podążając za tym samym co poprzednio schematem kolorów, ciemniejsze czerwone obszary skupiają znacznie więcej uwagi użytkowników. Mapy te podzielone są według zachowań lub cech użytkowników. Możemy więc zweryfikować wszelkie mylące czy zamazane elementy.
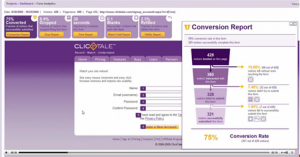
3) Użytkownicy nie podają prawidłowych danych na formularzach.
W tym przypadku, kluczem jest analiza formularzy. Nie tylko pomiar stopnia ukończenia, ale także podkreślenie tych pól, które spowodowały porzucenie formularza oraz, jak długo trwało wypełnienie każdego pola, które pola zostały pominięte, które zawierały błędy etc.
4) Zachowania użytkowników są nieprzewidywalne.
Próba obejrzenia nagrań wszystkich wizyt na naszej stronie wydaje się być bardziej torturą niż badaniem. Ale gdy wybierzemy konkretny fragment do analizy, zadanie to staje się mniej zniechęcające. Mogą to być użytkownicy, którzy popełnili konkretny błąd albo użytkownicy, którzy mieli problemy z płatnością.
Aby wybrać i obejrzeć próbkę wizyt musimy wykonać test użytkownika z zastosowaniem rzeczywistego ruchu, a więc z faktyczną intencją zakupu.
POMIAR, ALE DO JAKIEGO STOPNIA?
Podsumowując, możemy powiedzieć, że problemem nie jest brak narzędzi do prowadzenia analizy użyteczności. Jest nim natomiast wiedza, a raczej jej brak, w jaki sposób optymalnie użyć tych narzędzi, nie stając się ich „niewolnikiem” przez wiele godzin.