W jakim stopniu przyciski call-to-action dokonują konwersji ruchu na naszej stronie internetowej w coś, co przynosi korzyści naszej firmie?
Projektanci stron www i UX (user experience) wiedzą, jakie znaczenie mają efektywne przyciski wezwania do działania. Natomiast, wszystkie osoby, które są zaangażowane w generowanie transakcji ze strony internetowej, powinny zapoznać się z poniższymi czynnikami.
Jakie są przyciski wezwania do działania?
Przyciski call-to-action mają na celu skłonić do działania osoby odwiedzające stronę internetową.
Najczęściej jest to klikniecie, które może łączyć się z linkiem do pobrania, rejestracji lub sprzedaży. Przyciski mogą również prowadzić do strony internetowej z dodatkowymi informacjami (np: „dowiedz się więcej”), która „prosi” użytkownika o podjęcie działania.
6 czynników wpływających na przycisk call-to-action:
1. Rozmiar
Idealnie byłoby, gdyby nasz przycisk wezwania do działania zachowywał równowagę pomiędzy przytłoczeniem strony, a stopieniem się z tłem na stronie. Powinien to być największy przycisk na stronie, ponieważ im większy jest dany element, tym bardziej zrozumiemy jego znaczenie.
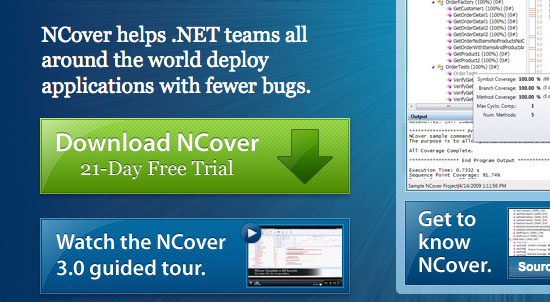
Wezwanie do działania znajdujące się na stronie internetowej ‘NCover’ dzięki wielkości przycisku, eksponuje swoje znaczenie. Dużo miejsca zajmują również najważniejsze informacje , takie jak „21-dniowy darmowy okres próbny”. Kontrastująca kolorystyka także pomaga odróżnić przycisk pobierania od tła.
2. Pozycjonowanie
Najlepszym rozwiązaniem jest umieszczenie przycisku wezwania do działania powyżej fałdu strony. A to z tego powodu, że jest to obszar, który od razu rzuca się w oczy i ma najważniejsze znaczenie dla biznesu.
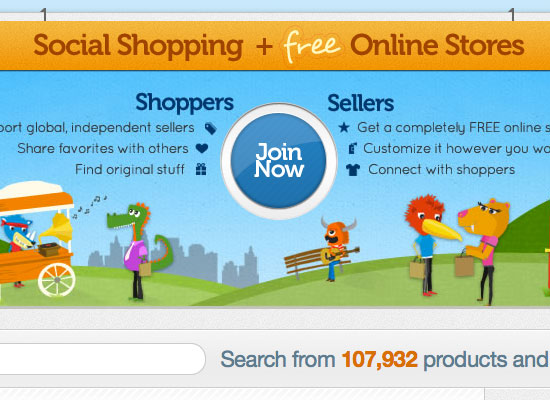
Na stronie landingowej ‘Store Envy’, użytkowników wita centralnie usytuowany przycisk call-to-action. Okrągły przycisk wyróżnia się grubym, białym obramowaniem i zachęca zarówno kupujących, jak i sprzedających do przyłączenia się po przeczytaniu dołączonego tekstu.
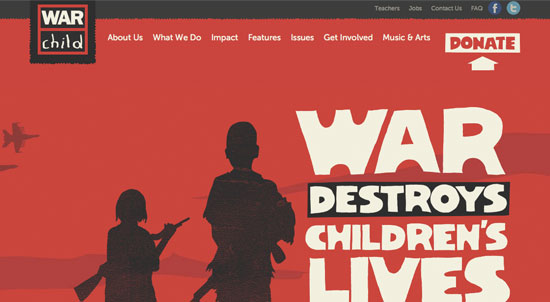
Przycisk ‘Donate’ służy jako wezwanie do działania dla ‘War Child’. Umieszczony jako drugorzędny w stosunku do nagłówka, w strategicznym miejscu powyżej fałdy strony internetowej, zachęca użytkowników do podjęcia akcji i do powrotu po sprawdzeniu reszty strony.
3. Kolor
Ważne jest, aby zaprojektować wezwanie do działania w kolorze kontrastującym z kolorem tła. Gwarantuje to, że użytkownicy zauważą przycisk, dzięki czemu, zwiększy się prawdopodobieństwo podjęcia przez nich działania. Warto zwrócić uwagę również na to, czy kolor pasuje do naszej palety kolorów oraz czy podporządkowuje sobie resztę kolorów na stronie.
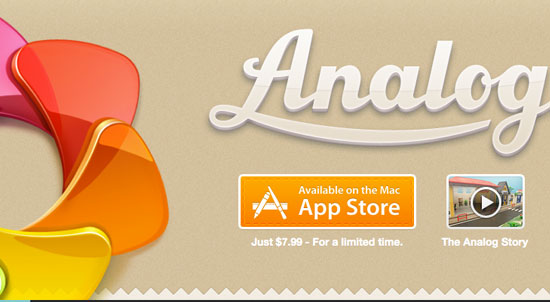
Wezwanie do działania dla tej aplikacji, dzięki nasyconemu kolorowi przycisku, wyraźnie odróżnia się od tła. Sprawia, że nie chcemy go przegapić.
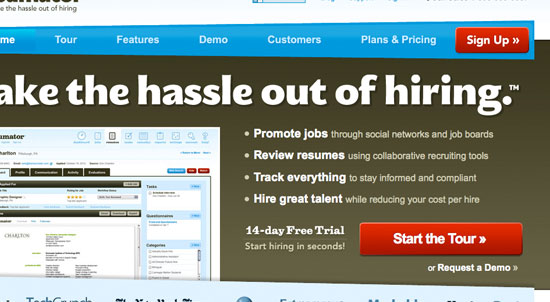
‘Resumator’ wykorzystuje uzupełniające kolory w nawigacji, aby podkreślić umieszczony tam przycisk wezwania do działania. Ten sam czerwony kolor został wykorzystany na przycisku call-to-action wzywającym do „rozpoczęcia podróży”. Warto zauważyć, jak ten dodatkowy kolor wyróżnia przycisk z tła.
4. Odstęp
Równie ważnym elementem, który eksponuje nasze wezwanie do działania jest znak odstępu. Jeśli przycisk jest mały, a jego kolor stonowany, to ta taktyka jest szczególnie skuteczna. Ponieważ elementy sąsiadujące są rozmieszczone dalej od siebie, dzięki temu zwracają uwagę.
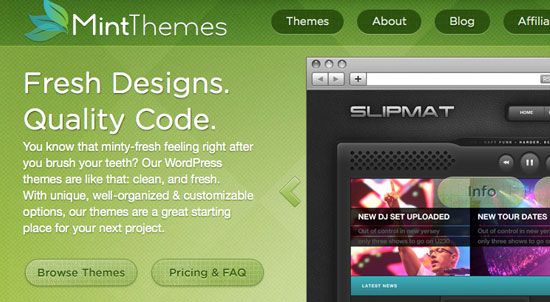
Choć przyciski call-to-action na stronie ‘Mint Themes’ są stonowane i nie „krzyczą” o naszą uwagę, to dzięki odstępowi, zarówno powyżej jak i poniżej, przyciągają ją.
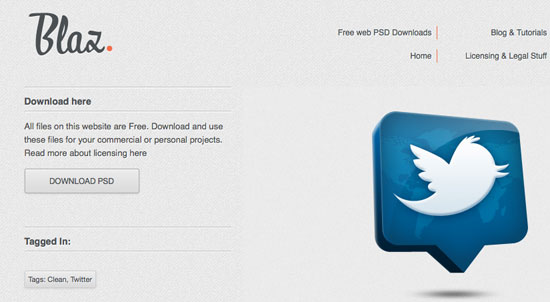
Minimalistyczna i czysta strona ‘Blaz Robar’ daje przyciskom wezwania do działania dużo przestrzeni. W takim miejscu, przycisk nie musi aż tak mocno zabiegać o naszą uwagę.
5. Język
Język ma ogromny wpływ na konwersję.
Najważniejszy jest prosty i jasny język, który inspiruje użytkowników do podjęcia działania. Czy nie czujemy się bardziej skłonni do zrobienia czegoś, po przeczytaniu na przycisku sformułowania „kup teraz” czy „dodaj do koszyka”? Jeśli użytkownik nie wie dokładnie, co oznacza umieszczone sformułowanie, oznacza to tylko mniejszą konwersję.
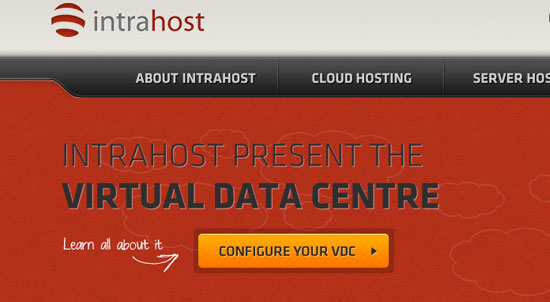
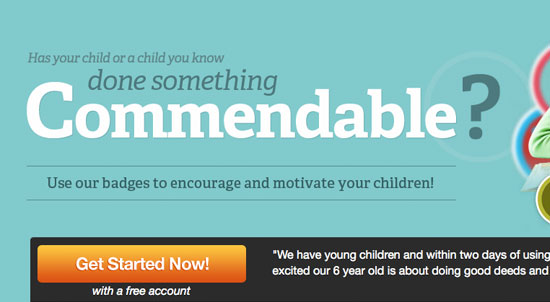
Język użyty w wezwaniu do działania „Intrahost’ jest prosty i bezpośredni. Dzięki temu pozwala użytkownikowi na przejście do działania.
‘Commendable Kids’ wzywa nas do „rozpoczęcia już teraz” i informuje, że konto jest darmowe. Jest to przydatna wiadomość, która uprzedza użytkownika przed przeszukiwaniem strony internetowej, aby się tego dowiedzieć.
6. Korzyści
Kiedy czujemy, że możemy przegapić jakąś szansę, mamy tendencję do szybkiego reagowania. Dlatego też warto użyć pogrubienia słów na przycisku call-to-action, które przekazują nam korzyści.
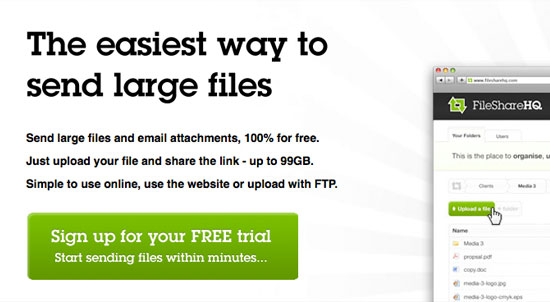
Przycisk wezwania do działania ‘FileShare HQ’ informuje nas o profitach, jakie płyną z zostania członkiem – wysyłanie plików w ciągu kilku minut.
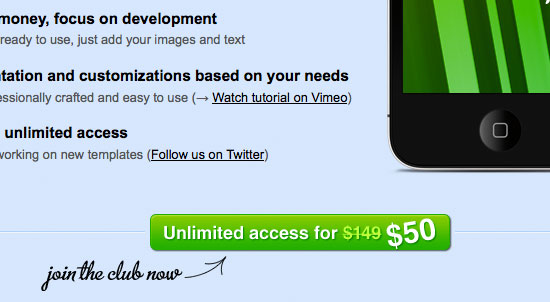
Pozwalając użytkownikom poznać ofertę, wezwanie do działania ‘Apps Templates’ już teraz zachęca do dołączenia do klubu.
Przyciski wezwania do działania odgrywają ważną rolę w konwersji na naszej stronie internetowej. Zaprojektowanie call-to-action przy połączeniu powyższych technik, wywoła działanie i będzie miało pozytywny wpływ na konwersję na naszej stronie.
Czy korzystacie z innych technik przy projektowaniu przycisków wezwania do działania?