Wszyscy wiemy, że świetne projekty stron internetowych idą w parze z konwersją. Co je łączy ostatecznie?
Marketingowcom trudno jest zrozumieć, że strona internetowa jest bardziej doświadczeniem przeżywanym przez użytkownika, niż „okładką książki”. Ludzie korzystając z naszej witryny, współdziałają z nią. Dlatego też, oprócz stworzenia ładnego wyglądu strony, stoi przed nami jeszcze jedno zadanie.
Na szczęście, możemy wykorzystać szereg wnikliwych badań eye-trackingu, które pokazują, w jaki sposób klienci naprawdę widzą naszą stronę.
Zacznijmy od najciekawszych badań:
1 – Nagłówki mają duże znaczenie
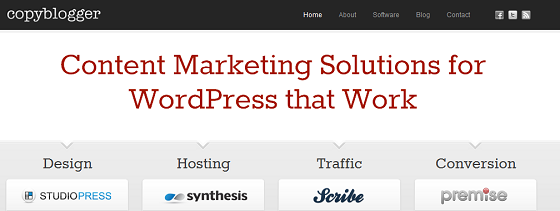
Jednym z interesujących badań jest Eyetrack III, które pokazuje, jak ważne w naszym projekcie są nagłówki. Odpowiedź brzmi: niesłychanie ważne.
W rzeczywistości, nagłówki są niezmiennie najczęściej oglądanym elementem na stronie głównej. Nawet zdjęcia znajdują się na kolejnej pozycji. Jeszcze bardziej interesujące jest to, że aby nagłówki zdobyły czyjąś uwagę i były skuteczne, potrzebują mniej niż 1 sekundę.
Tym samym wracamy do punktu, w którym to, co oferujemy jest sprawą kluczową. Oznacza to również, że nasze nagłówki muszą się wyróżniać i zachęcać ludzi do czytania i klikania.
Ze względu na krótki czas, jaki mamy, aby zwrócić czyjąś uwagę, najlepiej jest umieścić ważne i pogrubione słowa na samym początku. To jeden z powodów, dla których publikowanie list tak dobrze sprawdza się na blogu. Pierwsza wyświetlana jest liczba, która zaprasza, aby zobaczyć całą resztę.
Jeśli napisaliśmy ‘Przewodnik dla terapeutów do walki z uzależnieniami’, to jego tytuł powinien być tak sformatowany, żeby ludzie wiedzieli, że jest on przeznaczony dla terapeutów. Następnie, możemy użyć słowa wzbudzającego zainteresowanie („walka”).
Niezwykle ważne jest stworzenie strony internetowej w taki sposób, żeby po przeczytaniu samego nagłówka, użytkownik wiedział, jakiego rodzaju produkty i usługi oferujemy.
Bez zwięzłego pomysłu na to, co oferuje nasza firma możemy stracić wielu potencjalnych klientów.
Jak dobrze Wasz nagłówek odzwierciedla to, co Wasza firma robi dla klientów?
2 – Kiedy należy wyróżnić tekst
Każda osoba docenia dizajn, który prawidłowo miesza kolory i subtelne teksturowanie. Czy coś jednak powinno wyróżniać nasz projekt strony internetowej?
Według badań, które ostatecznie prowadzą do efektu Von Restorffa (nazwa pochodzi od głównego badacza), taką rzeczą powinno być wezwanie do działania. Rzeczy, które są „izolowane” od innych, są zauważane jako pierwsze.
Można to odnieść do pytania o najlepszy kolor dla konwersji. Według izolacji, najlepszym kolorem jest ten, który wyróżnia się od całej reszty projektu.
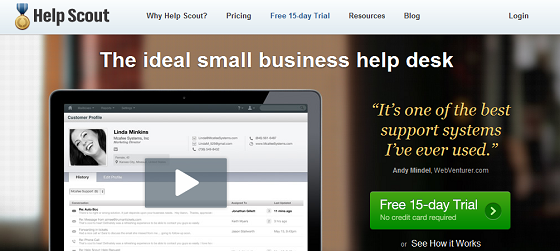
Help Scout użył zielonego przycisku, aby promować bezpłatną 15-dniową wersję próbną, kontrastując to z normalnym połączeniem niebieskiego i białego koloru, który też „odstaje” od całej strony.
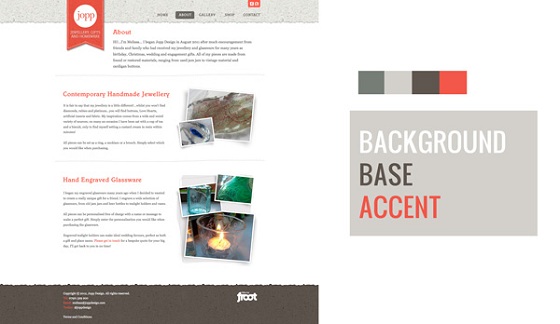
Po pierwsze, trzeba zastanowić się, jakie są kolory bazowe i akcenty.
Następnie, trzeba znaleźć kolor, który wyróżnia się wśród tych kolorów. Będzie to „kolor działania”.
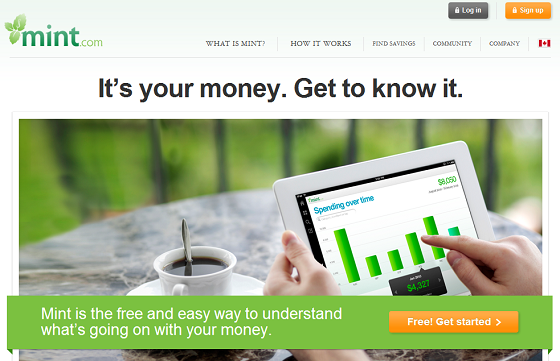
Jeśli trzymamy się neutralnej palety kolorów (np: biały i zielony) dla większość swojej strony, to można użyć dużego pomarańczowego przycisku wezwania do działania. Mint wykorzystał taki schemat i jak widać poniżej.
Zwróćmy uwagę na dwa pomarańczowe obszary, jeden wzywający do rejestracji i drugi zapraszający do bezpłatnego rozpoczęcia.
Pamiętajmy, aby używać „koloru działania” tylko do tego celu. Nie możemy pomylić go z innymi kolorami, ponieważ spowodujemy zamieszanie i zdezorientowanie wśród odwiedzających.
3 – Oczyszczenie strony za pomocą białych przestrzeni
Informacje pochodzące z Eyetrack III oraz książki Susan Weinschek ‘Neuro Web Design’ pokazują, w jaki sposób projektanci mogą „oczyścić” swoją stronę poprzez wprowadzenie czegoś, co kocha nasze oko – białej przestrzeni.
Oba te źródła wskazują, że istnieje większe prawdopodobieństwo, że osoba odwiedzająca stronę internetową zaangażuje się w treść (i skończy czytać), która posiada odpowiednią ilość białych przestrzeni i wygląda na łatwą do czytania. Jest to zatem kluczowy składnik przy tworzeniu strony landingowej, ponieważ nie osiągniemy żadnej konwersji, jeśli ludzie nie będą czytać naszego contentu.
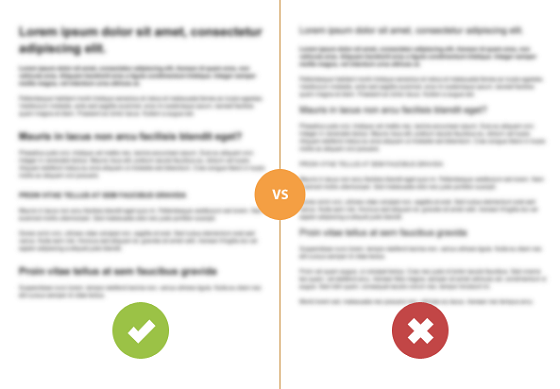
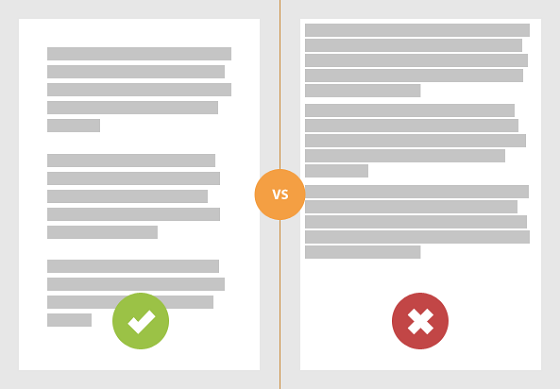
Poniższe zdjęcia pokazują, w jaki sposób przy wprowadzeniu kilku prostych zmian, można poprawić swoją treść.
Znaczenie białych przestrzeni w odstępach: Ważne jest, aby rozdzielić treść pogrubionymi nagłówkami i krótszymi akapitami, co skłoni czytelników do czytania.
Znaczenie białych przestrzeni w treści: Zaleca się zwiększenie interlinii i wcięcia tekstu.
Duże strony, takie jak: Smashing Magazine czy NBC News.com włączyły już taką czcionkę i białe przestrzenie do swojego contentu.
Nie obawiajmy się korzystania z takiego rozwiązania. Nie musimy wcale mieć minimalistycznego dizajnu, żeby zacząć używać odpowiedniej ilości pustych miejsc, które pomogą promować czytanie dobrze wykonanej treści.
4 – Sprytne wykorzystanie zdjęć
Żyjemy w świecie wizualnym i istnieje kilka sposobów, aby w sprytny sposób wykorzystać zdjęcia na naszej stronie internetowej. Wszystkie, dzięki bardzo prostej sztuczce znanej jako „pole widzenia”.
Dane te pochodzą z badań Giovanni’ego Galfano skupiających się na tym, w jaki sposób reagujemy na spojrzenia innych.
Odkrył on dwa bardzo wyraźne wnioski o zdjęciach:
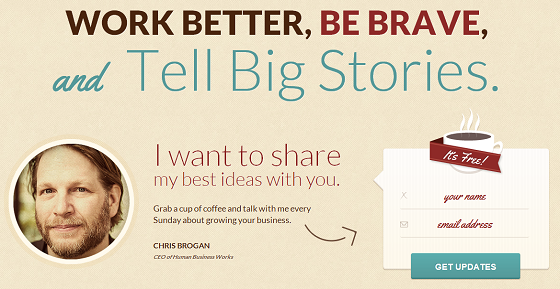
1) Nie możemy się oprzeć spojrzeniu innej twarzy, nawet jeśli nie jest ona prawdziwa.
2) Jesteśmy bardzo podatni na strzałki i inne kierunkowe wskazówki.
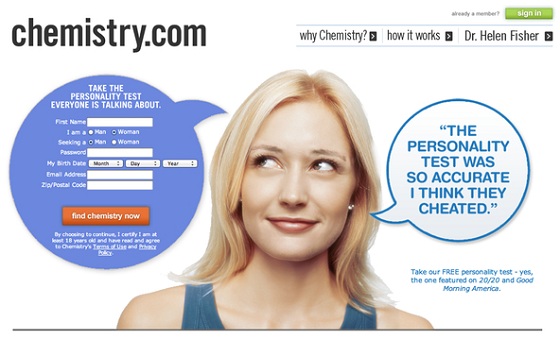
Przykład pokazuje Chemistry.com
Jest to kwintesencja działania linii wzroku. Działa to również dlatego, że Chemistry.com używa jej już od dłuższego czasu.
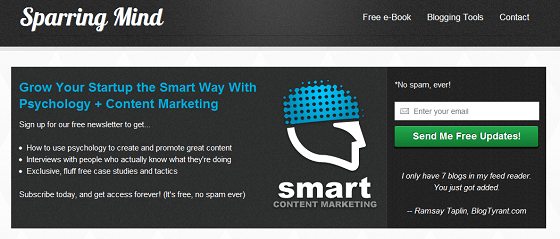
Widoczny wzrost w konwersji odnotowało również Sparring Mind, mimo, że obraz twarzy na ich stronie nie jest prawdziwy.
Giovanni Galfano odkrył także, że wskazówki kierunkowe mają również duży wpływ na to, gdzie patrzymy na stronie (są tylko nieco mniej skuteczne niż twarze).
Wielu projektantów jest przeciwnych wykorzystywaniu strzałek, ponieważ nie chcą być zbyt nachalni. Niemniej jednak, można jednak zacząć je wykorzystywać z klasą. Tak jak poniższy przykład, który jest subtelny, ale skuteczny.
Czy wskazówki kierunkowe znajdują się w projekcie Waszej strony? Jeśli nie, to czas pomyśleć o zmianach.
5 – Czas zacząć
Eyetrack III zauważył, że nagłówek i akapit wprowadzający, odgrywa kluczową rolę w podejmowaniu decyzji o tym, czy ludzie przeczytają czy nie przeczytają całej treści (bez względu na to, czy jest ona zamieszczona na blogu, stronie landingowej etc.).
Problem polega na tym, jak zbliżyć ludzi do naszej treści, bez jednoczesnego osłabiania jej jakości?
Największą pracę musimy włożyć w to, żeby użytkownicy przeczytali tekst otwierający. Przeczytanie pierwszych kilku linijek jest wskaźnikiem tego, czy skończą czytać cały tekst.
Ludzie czytają szybciej długie wiersze, ale wolą treści w formie krótkich linijek.
Dlaczego więc, nie dać im obu form?
Rozpoczęcie wpisu na bogu czy tekstu na stronie landingowej od krótkich linijek może pomóc nam zwiększyć początkowe zainteresowanie naszym contenetem. Dopiero później, możemy przejść do dłuższych wierszy.
Najprostszym sposobem, aby osiągnąć to w połączeniu z obrazem jest wyrównanie do prawej.
Wykorzystując zdjęcia, otrzymujemy krótkie wiersze, które chcemy zobaczyć i wracamy do bardziej naturalnej długości. Wystarczy, że wypełnimy swój post zdjęciem z boku, a dalszą cześć wpisu będziemy kontynuowali tak jak zwykle.
Czy któreś z tych badań zaskoczyły Was? Co o nich sądzicie?