Przykłady stron docelowych i najlepsze rady praktyczne
W firmach, które nie znają potęgi stron docelowych większość dyskusji na temat projektowania stron internetowych koncentruje się zwykle na stronie głównej. Jednakże dla firm, które mają uruchomionych kilka internetowych kampanii marketingowych, skuteczność różnych stron wewnątrz witryny jest niezbędna do uzyskania zwrotu z kampanii.
W takim razie, co czyni stronę docelową najskuteczniejszą? Czy istnieje „Idealna strona docelowa”? Oto artykuł, w którym przytoczono kilka przykładów oraz podano wskazówki związane z tym tematem.
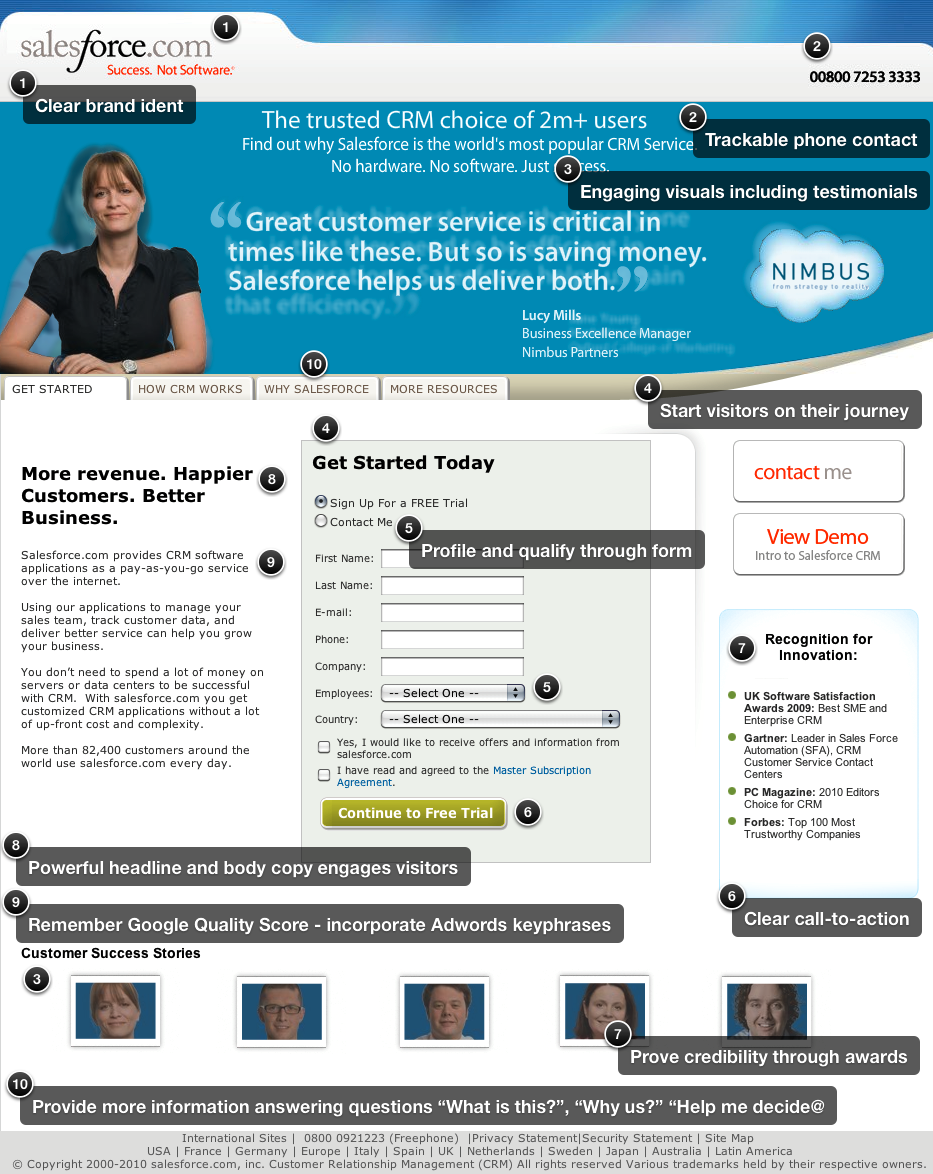
Salesforce.com – przykład idealnej strony docelowej?
W celu ilustracji praktycznych wskazówek użyto przykładu strony salesforce.com. Pokazuje ona wiele dobrych rozwiązań, takich jak usunięcie głównej nawigacji, która może rozpraszać. Cyframi oznaczono mocne strony witryny. Choć może nie powinno jej się nazywać idealną, to jest ona lepsza od wielu wielu innych.
Opis:
- Jasna identyfikacja marki.
- Możliwy do śledzenia numer telefonu.
- Angażujące wizualizacje zawierające referencje.
- Rozpoczęcie podróży przez gości.
- Profil i formularz kwalifikujący.
- Jasne wezwanie do działania.
- Udowodnienie wiarygodności poprzez nagrody.
- Mocny nagłówek i body copy angażujące odwiedzających.
- Pamiętanie o Wyniku Jakości Google – włączenie kluczowych fraz AdWords.
- Dostarczenie większej ilości informacji poprzez odpowiedź na pytania „Co to jest?”, „Dlaczego my?”, „Pomóż mi zdecydować”.
Definicja strony docelowej
Co to jest strona docelowa lub mikrostrona? Nie wszyscy znają ten żargon i tak właściwie, to nie ma prostej odpowiedzi.
Jeśli spróbujemy jednak je zdefiniować, możemy je opisać np. w taki sposób: „Szczególna strona/strony w witrynie internetowej stworzona dla odwiedzających, o których mowa w kampanii marketingowej, która została stworzona do osiągnięcia marketingowego przychodu.”
Wszystko określano jako strona docelowa ma na celu maksymalizację konwersji odwiedzających aby otrzymać konkretny przychód – sprzedaż, potencjalnego klienta czy zmiany wskaźników marki.
Najczęściej, przychodem jest konwersja do działania. Zwykle dane są zbierane, gdy odwiedzający wypełnia formularz online w celu wygenerowania marketingowego lead’u.
Cele strony docelowej
Skuteczna strona docelowa to taka, która spełnia swoje cele, więc zacznijmy od tych, które są typowe. Często uważa się, że odpowiedź jest wszystkim – dlatego cele nie są ustalane, ale to może powodować przechwytywanie zbyt prostych danych.
Typowe cele komunikacji w kolejności ważności:
- Osiągnięcie rejestracji zazwyczaj generuje potencjalnego klienta (np. ofertę ubezpieczenia), co ma prowadzić do sprzedaży.
- Profiluj i kwalifikuj odwiedzających stronę w kolejności, aby zapewnić najbardziej odpowiednie komunikaty marketingowe.
- Wyjaśnij wartość oferowanej propozycji żeby wyróżnić się od innych stron, które użytkownik mógł wcześniej odwiedzić, np. odpowiedz na pytania odwiedzających.
- Komunikuj wartość marki organizacji podczas trwania kampanii.
- Jeżeli użytkownik nie chce od razu ujawniać szczegółów, podaj dane do tradycyjnych kanałów sprzedaży, takich jak numer telefonu. Możesz też dać gościowi powód na powrót do strony, aby zaangażować go w istotne treści lub oferty.
Czasami strona posiada dwa podstawowe cele, które związane są ze zbieraniem danych (co determinuje wygląd strony). To jednak nie wystarczy. Wszystkie cele są równie ważne i należy pamiętać o każdym z nich. Większość odwiedzających stronę docelową nie przejdzie konwersji, dlatego należy dostarczyć im również pozytywnych doświadczeń.
Różne typy stron docelowych
Trzeba pamiętać, że istnieją różne typy stron docelowych, które spełniają dobrze swoją powinność w zależności od celów i czasu trwania kampanii. Oto trzy główne rodzaje. Pierwsza z nich jest zintegrowana ze strukturą strony i zgodna ze standardami szablonów stron i nawigacji na stronie. Druga to pojedyncza strona docelowa stworzona specjalnie do kampanii o innym wyglądzie, zazwyczaj z usuniętą nawigacją u góry. Trzecia to strona docelowa z zakładkami lub mikrostrona, która dostarcza większej ilości informacji.
Oto niektóre ich wady i zalety.
1. Strona docelowa zintegrowana w architekturze strony i stylu
To najbardziej efektywne rozwiązanie pod względem wysiłku w tworzeniu treści części stron docelowych w głównej architekturze informacji serwisu. Minusem jest to, że może ono nie działać dobrze pod względem konwersji zarówno ruchu odsyłanego, jak i z wyszukiwarki. Muszą być także zoptymalizowane pod wyszukiwarkę, co może wygenerować wyższe koszty. Przykładem zintegrowanych stron może być witryna: http://www.norwichunion.com/ travel-insurance/ annual-travel-insurance.
Takie strony docelowe w poszczególnej kategorii lub stronach produktowych używają głębokiego linkowania.
2. Robione na zamówienie strony docelowe, które nie są częścią głównej struktury strony czy stylu
Te rodzaje stron są używane, gdy wymagane są wersje bardziej okrojone od standardowej. Skupia się ona na konwersji gości z internetowej kampanii reklamowej. Ewentualnie, jeśli to krótkoterminowa kampania brandingowa może to być łatwiejsze, aby utworzyć oddzielną podstronę z innym wyglądem. Zdarza się to gdy nie ma odpowiednich zasobów do stworzenia mikrostrony w głównej witrynie lub wydaje się, że istniejący wygląd strony może nie dostarczyć wymaganego wpływu na markę.
To podejście jest stosowane, ponieważ może potencjalnie generować wyższy wskaźnik konwersji lub produkować mikrostronę bardziej spójną z celami i stylem kampanii. Wadą jest to, że ten sposób wymaga większego wysiłku i utrzymania oraz często są przyczyną gorszego doświadczenia użytkownika, ponieważ podstrona wygląda i działa inaczej niż cała strona. Jeśli jest to całkowicie oddzielna strona, z oddzielną domeną, wadą jest efekt izolowania Google. Strona nie będzie dostępna w wynikach wyszukiwania przez kilka miesięcy. W związku z tym warto żeby strona była włączona w tej samej domenie. Przykładowo: www.quotemehappy.com .
3. Mikrostrony z kilkoma stronami lub strona docelowa z zakładkami
Problemem w punkcie 2 może być to, że wielu odwiedzających stronę nie będzie w odpowiednim momencie cyklu zakupowego by konwertować. Tak, taka strona może zwiększyć pojedyncze konwersje ze względu na swoją prostotę (ograniczony wybór i uproszczone wiadomości), ale nie zapewnia ona dostatecznej ilości informacji dla gości, którzy nie są w trybie kupowania.
Scott Brinkler, specjalista od optymalizacji stron docelowych twierdzi: „Analogią tego typu stron docelowych jest to, że są jak linia podniesienia. Są płytkie, prosto zoptymalizowane aby zakończyć sprzedaż. Szczerze mówiąc wiele osób nie odpowie uprzejmie na takie podejście. Właśnie dlatego współczynnik odrzuceń na takich stronach wynosi mniej więcej 95 %.”
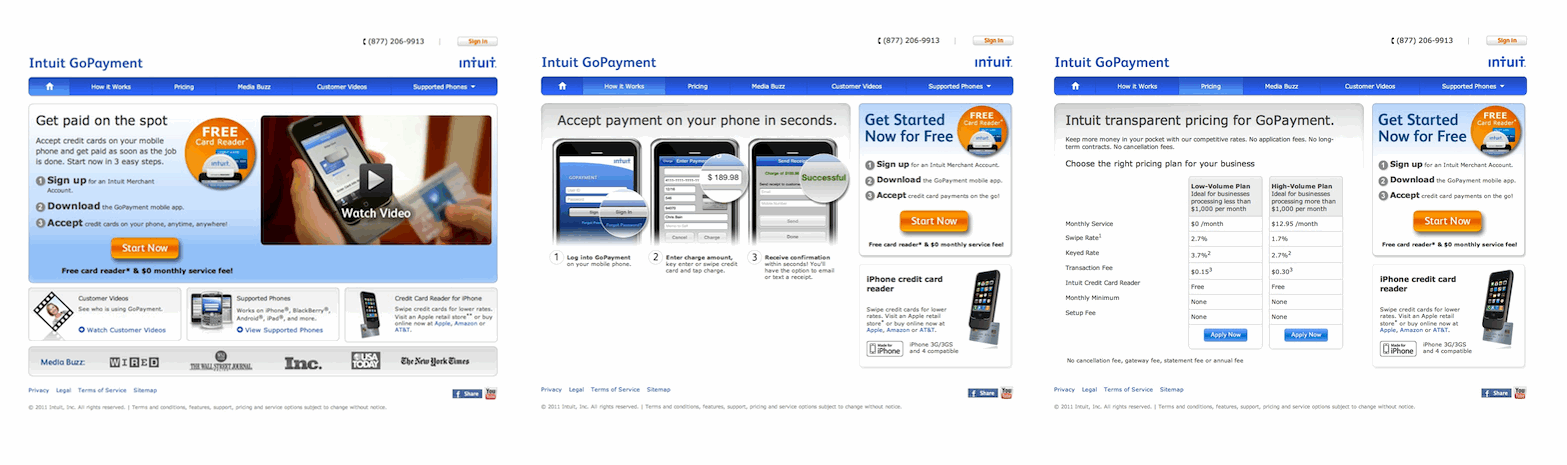
Poniżej przedstawiono przykłady stron docelowych z zakładkami/mikrostron. Zauważ, że są one podobne do strony Salesforce.com, podanej jako przykład na początku artykułu.
Firmy muszą sprawdzić czy koszty produkcji stron docelowych są równoważone przez potencjalne zwiększenie się wskaźnika konwersji i lepsze wyniki kampanii. Choć to podejście jest dość częste, ze względu na wygodę, w dłuższej perspektywie może okazać się droższym rozwiązaniem. Zawsze lepiej spróbować włączyć stronę docelową do struktury istniejącej witryny.
Często nie ma jednego złego lub dobrego podejścia i mogą być używane również hybrydy, np. strona docelowa dostosowana tylko do dużych wydatków/ilości dla AdWords lub głównych kampanii reklamowych offline.
Strona główna może być stroną docelową
Strona docelowa może być potencjalnie stroną główną, chociaż nie jest to najlepsza praktyka. Jeśli jednak firma ma ograniczony zakres produktów lub głównym celem kampanii jest generowanie świadomości, a nie odpowiedzi, to podejście może się sprawdzić.
Różne rodzaje odsyłających
Aby strona docelowa była skuteczna musimy również pomyśleć o stronach, z których będą pochodzić odwiedzający. Istnieją 3 główne takie miejsca, z których ruch musi pomieścić się na stronie docelowej:
- Media online. Użytkownicy mogą trafić na stronę poprzez kliknięcie z jakiegokolwiek innego miejsca w internecie, np. w wyszukiwarce, reklamie internetowej, kampanii e-mail czy witryny partnerskiej.
- Media offline. Reklamy offline lub mailing bezpośredni może zawierać kod URL kampanii.
- Goście przychodzący z innego miejsca w witrynie. Ci użytkownicy nie używają strony jako strony docelowej, ale jeśli używać strategii głębokiego linkowania, muszą się pomieścić.
Składniki sukcesu strony docelowej
Aby strona docelowa była efektywna musi łączyć:
- Użyteczność
- Dostępność
- Perswazję
- Rozwinięcie zaufania do marki
12 wytycznych, które mogą się przydać do stworzenia dobrej strony docelowej
Poniżej przedstawiono 12 wskazówek, do których warto się zastosować tworząc stronę docelową. Należy jednak pamiętać, że wytyczne są tylko wytycznymi, mają również wyjątki. Jedynym sposobem na to, by upewnić się, że coś działa dla twoich odbiorców i rynku jest przeprowadzenie testów takich jak badanie użyteczności, testy A/B czy badania wieloczynnikowe. Niezbędne jest do tego odpowiednie narzędzie analityki internetowej.
Jako minimum powinieneś móc przeglądać dane dotyczące współczynnika odrzuceń i współczynnika konwersji dla różnych źródeł referencyjnych (np. płatne, ruch organiczny, reklamy online). Powinno ci to też pozwolić na uzupełnienie testów A/B, gdzie różnych odwiedzających serwowane są różne strony, dzięki czemu można ocenić wskaźnik odrzuceń i konwersji.
Pamiętaj również, że wytyczne są również zależne od typowego obszaru widocznego na ekranie użytkownika. W dzisiejszych czasach rozdzielczości mogą być różne (kiedyś nie było z tym większego problemu). Aby sprawdzić jakie rozdzielczości są najczęstsze musisz przeprowadzić własne analizy.
Jednakże, jeśli przeglądarka otwiera nowe okno, np. z wyników wyszukiwania strony, może być ono mniejsze niż pełny ekran.
Tak więc, oto 12 wytycznych ważnych dla skuteczności strony docelowej:
1. Dostarczaj coś znaczącego.
W przeciwieństwie do wizyt z przeglądarek, goście przybywający na stronę docelową mają określony cel lub zamiar. Dlatego pierwszą rzeczą, którą musisz zrobić jest natychmiastowe pokazanie znaczenia, które pomoże odwiedzającym w osiągnięciu ich celu.
Jasny nagłówek powinien pokazać znaczenie, a także zachęcić użytkowników do zejścia w dół strony. Musisz mu pokazać, że trafił w odpowiednie miejsce żeby znaleźć markę, produkt, okazję, informacje czy doświadczenie, którego szukał. Nagłówek musi to wyraźnie wskazywać.
Prawy nagłówek oraz panel powinny być również na tyle czytelne aby wystarczyło rzucić na nie okiem, aby wiedzieć mniej więcej co zostało tam zawarte. Pokazano to poniżej na przykładzie Huggies. Badania wykazują, że lepsze wyniki dają większe czcionki.
Wejście na stronę docelową to najczęściej dla użytkownika pierwszy kontakt z daną marką czy firmą, dlatego powinniśmy odpowiedzieć na podstawowe pytania, takie jak: kim jesteś, co robisz, gdzie jesteś, czy można ci zaufać. Możesz mieć te informacje na stronie głównej, ale muszą być też one łatwo dostępne ze strony docelowej. Standardowe opcje menu jak „O nas” czy „Kontakt” mogą pomóc to osiągnąć.
2. Integracja ze źródłem referencyjnym
Podróż klienta na twoją stronę mogła zacząć się gdziekolwiek. Dostarczenie znaczenia wymaga również spójności z tym, co zdążyli już przeczytać i zobaczyć. To pomoże spełnić ich oczekiwania.
Tak więc, komunikat, branding i projekt strony docelowej muszą dostarczać zintegrowanej komunikacji. Dotyczy to w szczególności reklam offline, reklam interaktywnych i wiadomości e-mail.
Kluczowe przesłanie na stronie docelowej musi być zgodne z kluczowym przesłaniem ze źródła referencyjnego. Ponownie, musisz pokazać użytkownikowi, że znalazł się w miejscu, gdzie znajdzie to czego poszukuje.
3. Zapewnij wystarczającą ilość szczegółów na poparcie decyzji odpowiedzi.
Całe doświadczenie i treść muszą być odpowiednie do generowania odpowiedzi. Powinna znaleźć się tam odpowiednia liczba informacji, aby użytkownik mógł zdecydować się na rejestrację.
Aby ustalić odpowiedni poziom informacji najlepiej użyć minimotywów do zidentyfikowania wymaganych typowych informacji i wypełnić różnice, w tym co dostarczasz. Pomyśl także o poziomie wiedzy, jaką może posiadać użytkownik – czy techniczny opis twojego produktu ma sens? Pomyśl także o tym, gdzie twoja strona wymaga użycia dodatkowych narzędzi i jaka wiedza jest do tego potrzebna, a potem zapewnij odpowiednie wyjaśnienia.
4. Zacznij drogę użytkownika.
Design powinien czynić kolejny krok oczywistym i minimalizować liczbę kliknięć potrzebnych do odpowiedzi. Każde dodatkowe kliknięcie zmniejsza prawdopodobieństwo odpowiedzi o 10 %. Najlepiej wstępne przechwytywanie danych umieścić na pierwszej stronie, tak jak było to w przypadku Salesforce.com.
Jeśli mechanizm reakcji znajduje się na innej stronie, skorzystaj z wielu wezwań do działania, aby uzyskać jak największą liczbę odpowiedzi. Część odwiedzających odpowie na obrazek, a część na tekst. Wszystkie obrazki powinny być wyraźnie możliwe do kliknięcia (np. wygląd przycisku).
Metody związane z formularzem dla poprawy podróży:
- Efektywną techniką jest ograniczenie możliwości na stronie.
- Przyciągnięcie uwagi w ciągu pierwszych 30 sekund przez nagłówek i lead, który odzwierciedla kopię reklamy i nie jest „zbyt mądry”, np. bycie bezpośrednim.
- Jeśli to wielostronnicowy formularz, zacznij od łatwych pytań.
- Zezwalaj na zapisywanie części formularza.
- Korzystaj z dynamicznych nagłówków związanych ze źródłem referencyjnym zawierających kluczowe frazy wyszukiwania, żeby pomóc w dostarczeniu znaczącej treści.
- Korzystaj z grup fokusowych, żeby zdecydować co przetestować – marketerzy, którzy są za blisko problemu mogą pominąć czynniki ważne dla klientów.
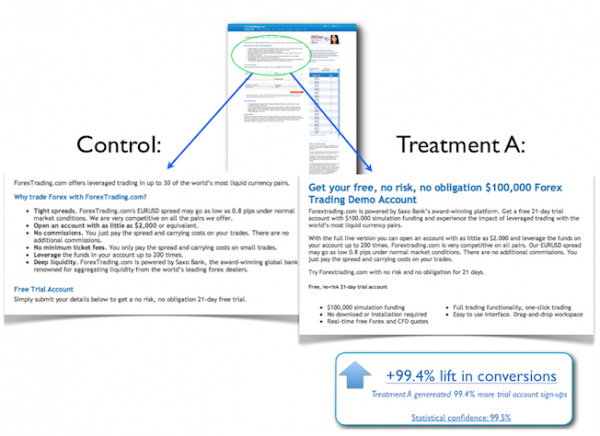
Poniższa strona docelowa zawiera wiele z tych punktów:
Słowa używane w wezwaniach do działania są niezbędne do stworzenia szlaku, który będą śledzić użytkownicy witryny. Skuteczny szlak jest dostarczany gdy słowa pasują do tego co użytkownik chce wiedzieć lub osiągnąć.
5. Użyj właściwej długości strony.
Danie wytycznych w tej sprawie jest trudne. Właściwa długość strony to taka, która minimalizuje lukę wiedzy pomiędzy tym, co użytkownik chce wiedzieć, a tym co ty chcesz mu powiedzieć.
Niektórzy projektanci sugerują, że treść musi zmieścić się na jednej stronie, gdyż nie wymaga to przesuwania strony w rozdzielczości 800×600. Niestety krótka kopia jest często sprzeczna z pierwszą wytyczną. Ponadto badania wykazały, że strona może być przewijana – jeśli użytkownik dojrzy pasek przewijania, zrobi to. Dobrze jednak jeśli kluczowe informacje zostaną umieszczone powyżej.
Podsumowując, powinna być krótka (dla impulsywnych użytkowników) i długa (dla tych, którzy chcą wiedzieć więcej).
Oczywiście jedynym sposobem, aby uzyskać optymalną długość strony jest jej testowanie.
6. Użyj znaczących grafik.
Grafika musi być spójna z kampanią i wywoływać empatię u publiczności. Nie ignoruj znaczenia dobrej jakości grafiki, darmowa grafika rzadko działa. Trudno ocenić jaka grafika wpływa na wskaźnik konwersji, więc po raz kolejny trzeba przeprowadzić test.
7. Usunięcie opcji w menu?
To kolejna wskazówka, która powoduje spory. Usuwanie opcji menu często zwiększa wskaźnik konwersji, ze względu na mniej opcji do wyboru, jednakże ci którzy nie reagują otrzymają złe doświadczenie i nie będą przeglądali reszty witryny. Często najlepiej działa kompromis polegający na redukcji opcji w menu tylko do opcji najwyższego poziomu.
8. Rozważ użycie „płynnego” layout’u.
To wskazówka, która rozwiązuje problem przeglądania strony na różnych urządzeniach. Znana jest teraz również jako projektowanie elastyczne (wrażliwe).
Choć działa to dobrze dla detalisty, gdyż może on pokazać więcej produktów w kategorii, związane jest to także z utratą kontroli designu. Dla stron docelowych, kontrolowana, stała konstrukcja działa często najlepiej.
9. Pamiętaj o marketingu w wyszukiwarce.
Istnieją trzy aspekty marketingu w wyszukiwarce. Po pierwsze, kampania offline doprowadzi ludzi do poszukiwania twojej marki lub hasła reklamowego.
Upewnij się, że korzystasz z płatnego wyszukiwania aby kierować odwiedzających do odpowiednich stron, zwłaszcza w czasie kampanii.
Po drugie, jeśli strona jest zintegrowana z witryną i będzie używana w długim okresie, zoptymalizuj ją dla odpowiednich wyszukiwanych słów kluczowych, stosując techniki optymalizacji wyszukiwarki.
Po trzecie, Google wysyła robota „AdBots Google” do testowania stron docelowych pod kątem trafności i szybkości, dlatego upewnij się, że twój tytuł, nagłówek i strona zawierają słowa kluczowe, których używasz do uruchomienia reklamy i w reklamie.
10. Pamiętaj o niereagujących.
Zapewnij wybór tym, którzy nie reagują mimo twojego starannego wykonania strony docelowej. Zapewnij przystępny (możliwy do śledzenia) numer telefonu, lub może czat na żywo. Dodaj również kilka opcji wyszukiwania w innym miejscu na stronie.
11. TIMITI!
TIMITI to termin wymyślony przez Jim’a Sterne’a i jest skrótem od angielskich słów: Try it! Measure it! Tweak it! (Spróbuj tego! Mierz to! Dostosuj to!). Przykładowo, skuteczność treści internetowej powinna być weryfikowana i poprawiana stale, zamiast w okresowych, dużych skokach. Ponieważ internet jest nowym medium i platformy dostępu, zachowanie użytkowników i podejście konkurentów wciąż się zmieniają, coś co działało na początku roku może już tak nie działać na koniec roku.
Dziś używanie testów A/B lub testowanie wieloczynnikowe jak Google Website Optimizer są istotnym elementem optymalizacji strony docelowej.
12. Rozważ długowieczność strony docelowej.
Strony docelowe są często używane w krótkoterminowych kampaniach. Jeśli tak, musisz nimi starannie zarządzać i nie linkować do nich kiedy już wygasną. Ryzyko zawiera nieaktualne oferty oraz gości wpisujących URL, który nie jest już dostępny. Użycie niestandardowej strony błędu 404 jest niezbędne do zarządzania tym problemem z wdziękiem.
Stale pamiętaj, że zawsze są wyjątki od wytycznych, a niektórzy sugerują, że wiele powszechnie używanych wytycznych dotyczących użyteczności to mit.