Jeśli pracujemy nad zwiększeniem współczynnika konwersji, to powinniśmy testować istotne zmiany w zakresie umieszczenia zdjęć i treści produktu, nagłówków, przycisku call-to-action itd. Ale jeśli nie widzimy oczekiwanych zmian i zysków, to nadal mogą istnieć pewne podstawowe problemy, które oddziaływają na współczynnik konwersji.
10 mało znanych czynników, które mogą przeszkadzać naszym sukcesom oraz sposoby na natychmiastową poprawę sytuacji:
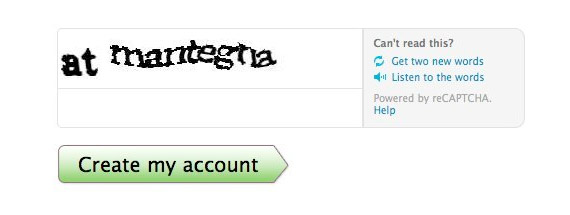
1. Wykorzystanie „captcha”
Nikt z nas nie lubi spamu i „captcha”, czyli kombinacji falowanych liter i cyfr, które wpisujemy, aby udowodnić, że jesteśmy ludźmi. Niestety „captcha” stały się powszechnym sposobem walki ze zautomatyzowanymi formularzami.
Interesujące badania przeprowadzone w ubiegłym roku przez SEOMoz pokazały, że przy wyłączonym „captcha” przedostawało się kilka maili spamu, choć nie stracono przy tym konwersji. Z drugiej strony, obracanie „captcha” do góry spowodowało prawie 160 nieudanych konwersji.
Jeśli używamy „captcha” w formularzach, aby zwalczać spam, to powinniśmy spróbować tymczasowo go wyłączyć, aby sprawdzić wzrost współczynnika konwersji. Jest również alternatywa dla „captcha” w postaci „nucaptcha”, który jest obiecującym sposobem walki ze spamem i zapobiega wymknięciu się konwersji w formularzu.
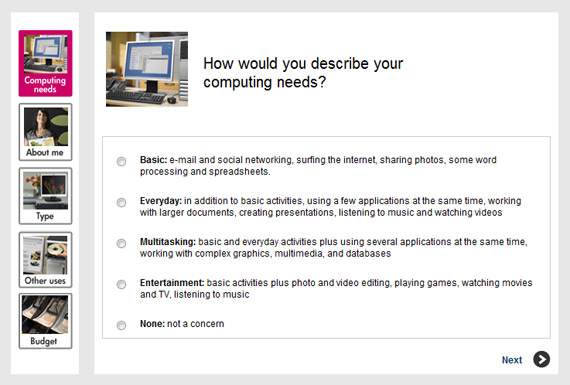
2. Użycie standardowego tekstu wezwania do działania
Zapewne przetestowaliśmy już różne możliwości tekstu call-to-action, począwszy od czegoś takiego jak „Kup”, „Dodaj do koszyka” aż do „Zdobądź ofertę”, „Dowiedz się więcej”. Takie drobne zmiany mogą znacznie poprawić współczynnik konwersji.
Przykładem jest firma Dell, która zarobiła dodatkowe 25 milionów dolarów w sprzedaży, zmieniając tylko trzy małe słowa. Zmienili bowiem swoje pierwotne wezwanie do działania, bardzo powszechne i popularne „Dowiedź się więcej” na coś bardziej interaktywnego – „Pomóż mi wybrać”.
Te trzy małe słowa stanowiły istotną zmianę w zrozumieniu, że użytkownik znajduje się w procesie dokonywania zakupu. Kiedy użytkownik jest pewny, że chce kupić komputer, to nie potrzebuje przycisku „Dowiedź się więcej”. Kiedy jest zmuszony, aby pójść w kierunku wyboru właściwego komputera, to przycisk „Pomóż mi wybrać” nabiera sensu.
W jaki sposób można wykorzystać tekst przycisku wzywającego do działania, aby przenieść użytkowników do przodu w procesie konwersji?
3. Nie zmienianie wezwania do działania w oparciu o zachowania użytkowników
Ta taktyka jest nieco bardziej zaawansowana, ale nadal możliwa do wykonania w zakresie ratowania przed stagnacją współczynnika konwersji. Rozważmy, że być może użytkownik nie jest jeszcze całkiem gotowy do podjęcia działania. Może ma pytania, na które nie otrzymał jeszcze odpowiedzi albo zwyczajnie nadal się rozgląda. W takiej sytuacji możemy pomyśleć, że nie zdecyduje się na konwersję, ale wtedy właśnie powinniśmy spojrzeć na jego zachowanie i zapytać „w jaki sposób można mu jeszcze pomóc?”.
Czy możemy zrobić coś jeszcze, aby użytkownicy poczuli się bardziej komfortowo robiąc ten pierwszy krok?
Czy możemy przekazać im bezpłatny trening wprowadzający dotyczący tego, w jaki sposób korzystać z produktu? Darmowe seminarium na temat sposobów, jak ludzie mogą wykorzystać nasze usługi w swoim biznesie? Kupon, który będą mogli wykorzystać w przyszłych zakupach?
Przede wszystkim jednak, nie czekajmy aż użytkownik opuści naszą stroną, nie zostawiając swojego zgłoszenia. Nie ma nic bardziej irytującego ludzi, niż próba zamknięcia strony, gdy są witani przez okno dialogowe krzyczące „Stop! Mamy dla Ciebie specjalną ofertę! Kliknij przycisk OK, aby zamknąć to okno lub Anuluj, aby pozostać na bieżącej stronie”.
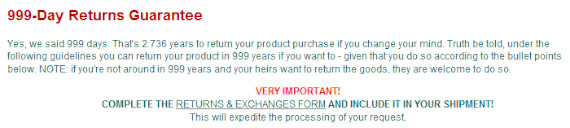
4. Nie pokazywanie warunków na samym początku strony
Nikt nie lubi dowiadywać się po dokonanym zakupie, że zwrot towaru zostanie zaakceptowany, jeśli towar będzie nieużywany, nieotwarty i nienaruszony. Warunki zwrotu, serwis gwarancyjny i polityka prywatności powinny być pokazywane na samej górze w widocznym miejscu. Nie tylko, aby pokazać, że nie mamy niczego do ukrycia. Jest to także informacja dla odwiedzających, którzy nie podjęli jeszcze żadnego działania, że mamy jasny obraz zasad, jakie powinny obowiązywać w firmie.
Jeśli naprawdę chcemy „błyszczeć”, powinniśmy podać na swojej stronie swój numer telefonu kontaktowego, prawdziwe nazwisko i adres. Jeśli możemy tego uniknąć, to nie zmuszajmy użytkowników do brnięcia i kontaktowania się z działem informacyjnym i obsługą klienta. Poza tym, ważne jest wykonanie kopii zapasowej polityki prywatności z takimi zakładkami jak: Verisign i Hackersafe, które dają większą wiarygodność i bezpieczeństwo.
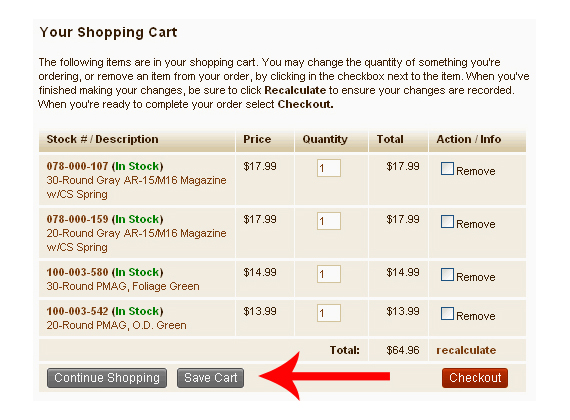
5. Brak wygodnego koszyka z zakupami
Wielu klientów będzie wypełniać swój koszyk zakupowy produktami, potem będzie się przez kilka dni zastanawiać nad zakupem albo czekać na wypłatę. Nie ma nic gorszego, niż powrót na stronę i zobaczenie, że ich koszyk z zakupami jest pusty. Z ciasteczkami, które mają szeroki odbiór online, nie ma powodu, aby nie pozwolić klientom robić zakupów na stronie przez długi czas.
Niech klienci wypełniają swój koszyk i zachowują go na określony czas, bez potrzeby rejestracji i zakupu. A jeśli można jeszcze połączyć takie udogodnienie z rekomendacjami społecznymi (np: ‘83% klientów poleciłoby ten produkt znajomym’), opiniami, ocenami ludzi oraz możliwością wysłania strony na swój adres e-mail, to szansa na stałych klientów na naszej stronie jest ogromna.
Chodzi tutaj przede wszystkim o usunięcie wszelkich możliwych przeszkód oraz stworzenie klientom wygody i elastyczności. Ponieważ ludzie nie mogą dotknąć, przymierzyć i wypróbować produktów online, to powinniśmy dać im tak wiele powodów jak to tylko możliwe, które przekonają ich o tym jak dobrą decyzję podjęli robiąc z nami interesy.
6. Pominięcie śledzenia zmian
Nie musimy mieć fantazyjnego systemu do testowania, pomiaru i oceny pokazującej, w jaki sposób zmiany wpływają na współczynnik konwersji. Ale musimy mieć możliwość dowiedzenia się, jak każda zmiana, którą wprowadzamy wpływa na całą stronę internetową. Na przykład, powiększenie rozmiaru zdjęć produktu na stronie może spowodować utratę ruchu, ze względu na dłuższy czas ładowania. Z drugiej strony, może dać to klientom, którzy po prostu przeglądają stronę, bardziej szczegółowe spojrzenie na produkt i większą motywację do zakupu.
W takich przypadkach, to co tracimy w ruchu, możemy zyskać w konwersji, a to co wydawało się być rozczarowującym wynikiem, przekształciło się w korzyść dla całkowitej sprzedaży. Nawet coś tak prostego jak arkusz kalkulacyjny Excela może pomóc określić, jakie zmiany w łańcuchu testowania spowodowały finalną poprawę współczynnika konwersji.
7. Nie zwracanie uwagi na rozmiar czy styl czcionki
Wydawałoby się, że styl czcionki jest bardziej preferencją projektanta niż czymś, co może spowodować zmiany w konwersji. Z pewnością jednak, warto przyjrzeć się temu bliżej. Kiedyś było tak, że jeśli rozmiar czcionki był zbyt mały, to użytkownicy mogli zwyczajnie zrezygnować lub przenieść się gdzieś indziej. Obecnie, większość nowoczesnych przeglądarek pozwala swoim użytkownikom zmienić rozmiar tekstu, choć wiele osób nie ma pojęcia, że jest to nawet możliwe. Co więcej, czytanie czcionek na ekranie, które mają „stopki” na krawędziach liter (np: Times New Roman, Courier) szybciej męczy oczy, co sprawia, że czcionki bez tego (np: Arial, Verdana) są lepszym wyborem.
8. Zaproszenie do korzystania z kodów z kuponami
Nie ma nic bardziej rozpraszającego niż przejście do realizacji zamówienia, gdzie pokazuje się formularz na kod promocyjny czy kupon rabatowy. W takiej sytuacji, czytelnik podświadomie myśli, że ktoś może mieć lepsza ofertę niż nasza. W końcu nikt nie chce płacić pełnej ceny za wszystko. Tak więc, użytkownik zatrzymuje się w środku procesu zamawiania i zaczyna szukać kodów rabatowych.
Aby temu zapobiec, nie powinniśmy pokazywać takich kodów z przodu strony, ale wypełnić jeden kupon dla klienta. Nawet jeśli będzie to coś małego, to osoba składająca zamówienia doceni taki rabat. I co ważne, będzie kontynuowała zamawianie bez konieczności przerywania i rozpraszania się innymi czynnościami.
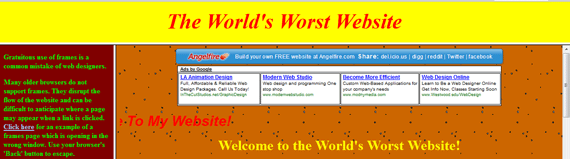
9. Wybór złego koloru tła
Psychologia kolorów tłumaczy, w jaki sposób postrzegamy strony internetowe i jakie wrażenia wywołują one na nas w ciągu pierwszych pięciu sekund. Choć większość stron zachowuje szczególną ostrożność i wybiera typowe niebieskie tło i biały obszar treści, to jednak utrudnia to wyróżnienie się z pośród całej reszty. W ostatnich latach, gwałtownie wzrosły śmiałe, jasne i proste odcienie, które pozwalają wyróżnić się z tłumu.
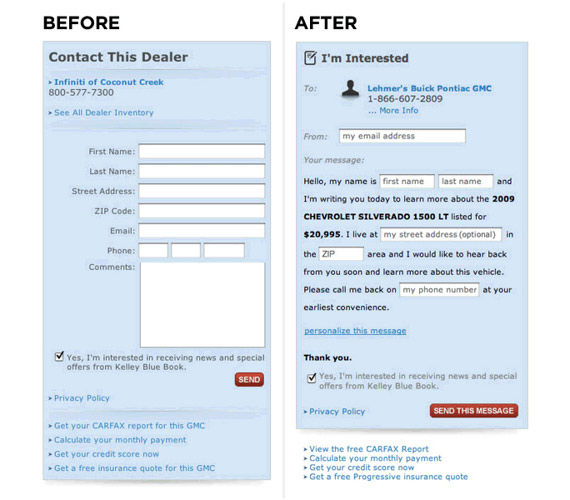
10. Używanie „sztucznego” języka
Wraz z nastaniem w ostatnich latach bardziej interaktywnych i opłacalnych zakupów online, także formularze przeszły dosyć długą drogę transformacji. Nie ma mowy już o nudnych polach tekstowych i szarych przyciskach, które przekształciły się w coś bardziej interaktywnego i wygodnego do wypełniania.
Według artykułu na temat wyszukiwarek, naturalny język w formularzach prowadzi do 25-40% wzrostu konwersji. Te przyjazne formy noszą nazwę „Mad Lips” (po popularnej grze dla dzieci, w której wypełnia się puste pola pasującymi do reszty słowami), ponieważ zapraszają do wypełnienia formularza w taki sam sposób, w jaki prowadzi się z kimś rozmowę.
Jeśli poświęcimy trochę swojego czasu, aby właściwie sprawdzić i prześledzić wyniki, to okaże się, że nawet najmniejsze i najbardziej pozornie nieistotne szczegóły mogą odegrać kluczową rolę we wzroście konwersji i przyczynić się do prowadzenia skutecznego biznesu online!